Каскадные таблицы стилей
Один из способов сохранения внешнего вида текста на Web-страницах состоит в использовании каскадных таблиц стилей CSS (Cascading Style Sheet). Каскадные таблицы стилей указывают Web-браузеру пользователя, в каком порядке необходимо заменять шрифты в том случае, если один или несколько шрифтов отсутствует в его системе.
Например, в качестве шрифта основного текста Web-страницы можно использовать шрифт Adobe Caslon. На многих компьютерах шрифт Adobe Caslon отсутствует. Поэтому в качестве шрифта, который будет применен вместо Adobe Caslon, можно задать шрифт Baskerville (он распространен гораздо шире). Каскадные таблицы определяют приоритет различных шрифтов, которые будут использоваться при отображении страницы. Например, можно указать шрифты в следующем порядке.
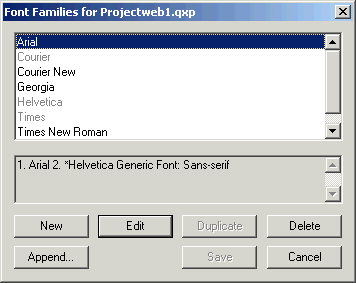
Приоритет шрифтов задается в диалоговом окне Font Families (Семейства шрифтов), для отображения которого необходимо воспользоваться командой Edit › CSS Font Families (Правка › Семейства шрифтов CSS) (рис. 18.22).
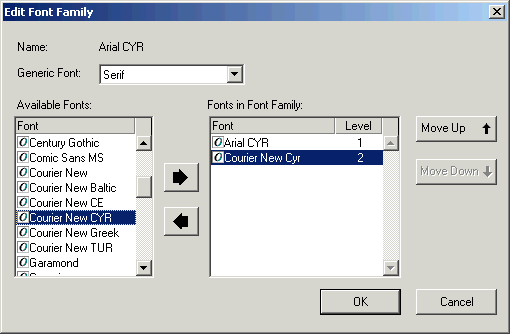
Для добавления нового семейства шрифтов необходимо щелкнуть на кнопке New (Создать), чтобы отобразить диалоговое окно Edit Font Family (Редактирование семейства шрифтов) (рис. 18.23).

Рис. 18.22. Диалоговое окно Font Families

Рис. 18.23. Диалоговое окно Edit Font Family
Для создания семейства шрифтов CSS выполните следующие действия.
- Выберите команду Edit › CSS Font Families.
- Щелкните на кнопке New в диалоговом окне Font Families (Семейства шрифтов). В результате на экране будет отображено диалоговое окно Edit Font Family (Редактирование семейства шрифтов). Выберите один из шрифтов, который следует использовать браузеру, из списка доступных шрифтов Available Fonts (Доступные шрифты).
- Щелкните на кнопке со стрелкой "вправо", чтобы добавить их в набор шрифтов CSS (для удаления шрифта из этого списка достаточно щелкнуть на кнопке со стрелкой "влевo").Выбрав все необходимые шрифты, задайте их приоритет, щелкнув на кнопках Move Up (Переместить вверх) или Move Down (Переместить вниз). Название набора будет совпадать с названием шрифта, указанного вами для первого уровня.
- Выберите стандартное название шрифтов из меню Generic Font (Стандартный шрифт).
Стандартные шрифты определяют основные параметры семейства; они используются в том случае, если все указанные вами для Web-страницы шрифты остаются без изменения.
- Щелкните на кнопке ОК.
Теперь при отображении Web-страницы в окне браузера посетителя вашего узла все будет выглядеть именно так, как вы и предполагали.
