Создание Web-страницы
За исключением незначительных деталей, создание Web-страниц во многом напоминает подготовку печатаного макета QuarkXPress. Вы начинаете с создания макета (используя такие элементы, как текстовые и графические блоки, а также линии), после чего экспортируете его в формат HTML. Экспорт Web-макета в формат HTML можно сравнить с выводом печатного макета на притер. За некоторым исключением, при создании Web-макетов используются практически те же инструменты, что и при создании печатного макета. Код HTML (рис. 18.1) можно просмотреть и отредактировать с помощью QuarkXPress, хотя для этого вы вправе использовать любой текстовый редактор.
- Если необходимо объединить несколько Web-страниц в рамках одного узла, сначала подберите соответствующее расположение текста и графики, а затем добавьте элементы навигации и гиперссылки. Таким образом, поставленные задачи можно разделить на две части: макетирование страниц и создание интерактивных элементов Web-страниц. Подобный подход довольно легко реализовать при работе с QuarkXPress, поскольку гиперссылки можно добавлять к тексту и графическим изображениям в любое время.
При создании Web-макета в QuarkXPress вам будут доступны инструменты, палитры и диалоговые окна, значительно упрощающие создание целого ряда элементов Web-страниц (например, форм, раскрывающихся меню, ролловеров и списков с прокруткой).
- QuarkXPress 6 позволяет создавать файлы, называемые проектами, в которых одновременно могут присутствовать как печатные, так и Web-макеты. Для создания Web-макета в QuarkXPress необходимо выполнить такие же действия, как и при создании печатного макета.
- Выберите команду File › New › Project (Файл › Создать › Проект).
- Выберите значение Web из раскрывающегося списка Layout Type (Тип макета), чтобы создать новый Web-макет.
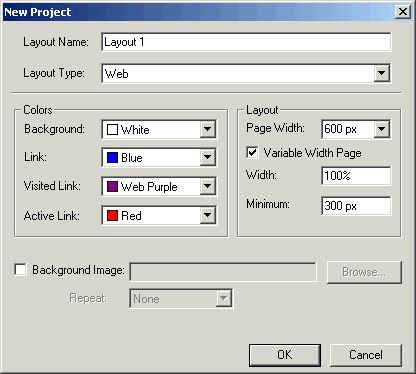
На экране появится диалоговое окно New Project (Создание проекта) (рис. 18.5). При этом вы не увидите в нем никаких параметров, относящихся к печатным макетам, за исключением ширины страницы. Однако назначение всех параметров диалогового окна New Project (Создание проекта) для Web-макетов, как правило, не вызывает особых трудностей.

Рис. 18.5. Диалоговое окно New Project для Web-макетов
Раздел Colors
Первый раздел в диалоговом окне New Project (Создание проекта) для Web-макетов – это Colors (Цвета). Здесь вы можете задать стандартные цвета для нескольких элементов Web-страницы.
- Background (Фон). Воспользуйтесь этим меню, чтобы выбрать цвет фона Web-документа. Цвет фона следует определить перед тем, как указывать цвет текста, поскольку цвет текста зависит от цвета фона. Обычно для фона выбирают светлый тон.
- Link (Ссылка). В этом раскрывающемся меню можно выбрать цвет гиперссылки.
Этот цвет применяется только к текстовым гиперссылкам. - Visited Link (Посещенная ссылка). Если выбрать отдельный цвет для выделения посещенных гиперссылок, то так вы обозначите все использованные ссылки. В этом раскрывающемся меню можно выбрать любой цвет, хотя рекомендуется применять стандартный фиолетовый или светлый оттенок цвета, выбранного в меню Link. При этом посещенная ссылка будет затемненной, что позволит легко отличить новую ссылку от непосещенной.
- Active Link (Активная ссылка). Воспользуйтесь этим меню, чтобы выбрать цвет для текущей ссылки.
