Каскадные меню
Создание блока, содержащего текст в графическом представлении
Предположим, вам необходимо создать блок, который будет выступать в качестве отправной точки для каскадных меню. Самый простой способ решения этой задачи – создание текстового блока, который будет содержать текст в графическом представлении.
Любой текст можно превратить в Web-графику, установив флажок Convert to Graphic on Export (Преобразовывать в изображение при экспорте). Можно использовать любое графическое изображение.
Выполните следующие действия.
- Выберите инструмент Rectangle Text Box (Прямоугольный текстовый блок) на палитре Tools (Инструменты).
- Создайте на странице текстовый блок.
- Выберите инструмент Content (Содержимое).
- Щелкните в текстовом блоке и введите текст.
В данном случае мы ввели фразу Origami Navigation (см. рис. 18.20).
- Выберите команду Item › Modify (Элемент › Изменить) или нажмите комбинацию клавиш CTRL + M (
 +M), чтобы отобразить диалоговое окно Modify.
+M), чтобы отобразить диалоговое окно Modify. - Перейдите на вкладку Export (Экспорт).
- Установите флажок Convert to Graphic on Export (Преобразовывать в изображение при экспорте) в нижней части вкладки.
- Щелкните на кнопке ОК.
Вы получили блок, который будет выступать в качестве отправной точки для каскадных меню.
Добавление каскадного меню на Web-страницу
Выполнив следующие шаги, вы сможете связать текстовый блок с "графическим" текстом.
- Свяжите блок с текстом, выполнив одно из следующих действий.
- Для выделения текстового блока воспользуйтесь инструментом Content (Содержимое) или Item (Элемент).
- Выделите графический блок, содержащий изображение.
- Выберите команду Item › Cascading Menu (Элемент › Каскадное меню), после чего выберите название меню из появившегося подменю.
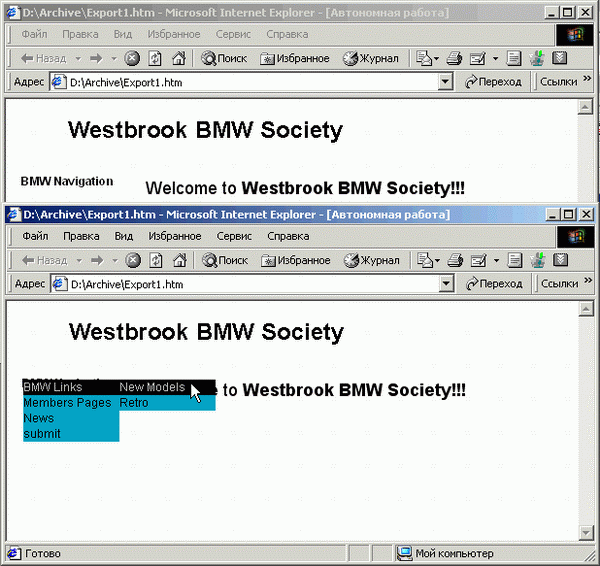
Полученные результаты представлены на рис. 18.21.

Рис. 18.21. Надпись Site Navigation в графической форме (слева). При наведении указателя мыши появляются каскадное меню и подменю (снизу)
