Создание ключевых кадров анимации
На этом уроке мы расскажем о том, как в After Effects осуществляется анимация слоев. При помощи встроенных средств этой программы можно задавать как движение слоев по кадрам композиции, так и динамическое изменение самых разных параметров слоя (таких, как его размер, прозрачность и т. д.).
Чего мы хотим:
- научиться настраивать анимацию слоев при помощи техники ключевых кадров;
- создать композицию, которая будет содержать динамически изменяющийся в размерах и перемещающийся по экрану кадр некоторого клипа (т. е. слоя композиции).
Нам потребуется:
- один видеофайл и один или два графических файла.
Что полезно вспомнить:
- как устроена иерархия слоев и их параметров в окне Timeline (Монтаж) и как работают специфические элементы интерфейса – выпадающие списки (см. урок 4).
Переходя к теме создания эффектов анимации, первое, о чем стоит сказать, это приложение анимации к определенным слоям. Иными словами, слой – это тот объект, которому назначается определенный эффект анимации, и для каждого отдельного слоя анимация настраивается отдельно от других слоев.
В After Effects, как и в большинстве других видеоредакторов, настройка анимации организована посредством технологии ключевых кадров (keyframes). Она подразумевает выделение из всего множества кадров фильма определенных кадров, называемых ключевыми, для которых пользователь явно определяет значения некоторых параметров композиции, изменение которых во времени и создает эффект анимации. Следует оговориться, что ключевыми кадры являются по отношению к тем параметрам слоя, для которых назначены изменения. Для других параметров те же кадры являются совершенно обычными.
В промежутках между ключевыми кадрами программа осуществляет автоматическую интерполяцию меняющегося параметра (по заложенному в нее алгоритму), обеспечивая плавность изменения при переходе от одного ключевого кадра к другому и, соответственно, качество эффекта анимации.
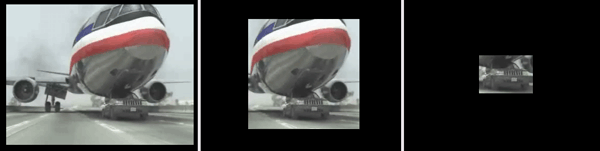
Чтобы принцип анимации на основе ключевых кадров был более понятным, сразу обратимся к конкретному примеру и создадим композицию, которая будет содержать некоторый видеоклип, размер которого изменяется, начиная с полного размера кадра и заканчивая маленьким прямоугольником (рис. 10.1).

Рис. 10.1. Пример анимации (коллаж трех кадров композиции)
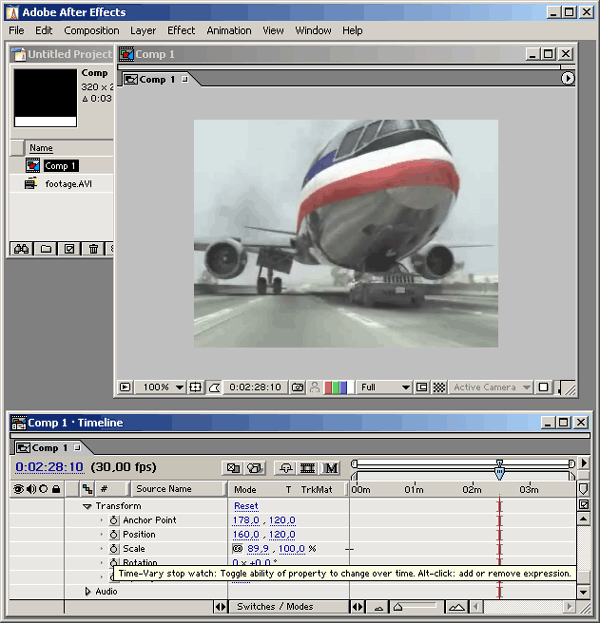
Клип возьмем из исходного видеофайла, а размер кадра композиции выберем таким же, что и размер кадра видеоклипа (рис. 10.2).

Рис. 10.2. Начинайте настройку анимации с раскрытия вложенного списка слоя, содержащего желаемый параметр
Попробуем настроить композицию таким образом, чтобы, начиная с ее 3-й секунды, размер кадра слоя tolstoi.mov начинал плавно уменьшаться и достиг своего минимального размера на последнем кадре композиции. Для этого нам потребуется определить два ключевых кадра: один на 3-й секунде, т. е. 0:00:02:00, а второй – в конце слоя. После того как мы это сделаем, динамика изменения размера слоя на всех остальных кадрах будет добавлена автоматически.
