Использование эффектов динамического HTML
Совсем недавно можно было только мечтать о размещении на Web-страницах динамических объектов, кнопок, меняющих внешний вид при установке на них курсора, бегущих строк текста, анимации. Сейчас это стало реальностью благодаря современным технологиям, применяемым при создании Web-узлов.
В этой главе будут рассмотрены вопросы, связанные с размещением на Web-страницах объектов, позволяющих сделать страницы более живыми и привлекательными для пользователей. С помощью объекта Объявление на странице (Page Banner) вы сможете разместить на странице слайды, которые используются для рекламы товаров, а также просто для украшения страницы.
Разнообразить представленную в Web-узле информацию можно с помощью фреймов (их называют также рамками), делающих страницу обновляемой при выборе размещенных на ней ссылок.
Помимо этого, в главе будет рассмотрено создание и использование стилей для форматирования текста Web-страниц.
Вся размещаемая на Web-страницах информация, о которой шла речь в предыдущих главах (кроме видео), была статичной. Разработчику Web-узла, работающему с программой FrontPage, предоставляются разнообразные средства, позволяющие сделать Web-страницы интересными. К таким средствам, прежде всего, относятся динамические эффекты (DHTML). Для создания динамических эффектов совсем не обязательно знать язык Java, JavaScript или VBScript, и можно вообще обойтись без программирования. Для создания на Web-странице динамических HTML-объектов в программе FrontPage имеются команды встроенного меню, поэтому, чтобы разместить данные объекты и настроить их свойства, вам потребуется совсем немного времени. Но есть одно существенное ограничение, препятствующее широкому применению DHTML при создании Web-узлов – не все обозреватели, с помощью которых пользователи просматривают Web-страницы, поддерживают данные эффекты. Не все эффекты, созданные в Internet Explorer, смогут наблюдать пользователи Netscape Navigator, и наоборот. Может случиться так, что вы потратите время, добиваясь нужных эффектов, а многие посетители их не увидят.
Бегущая строка
Один из динамических элементов HTML, создаваемый программой FrontPage – бегущая строка, представляющая собой прямоугольную область, в которой перемещается текст, оформленный в виде одной строки. Данный объект называют также быстрой строкой.
Разместим на одной из страниц нашего тестового Web-узла бегущую строку и посмотрим, как настраиваются ее свойства. Чтобы разместить на Web-странице бегущую строку, выполните следующие действия:
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Откройте страницу Web-узла, оформление которой хотите оживить, разместив в ней активный компонент.
Установите курсор в место предполагаемого расположения бегущей строки.
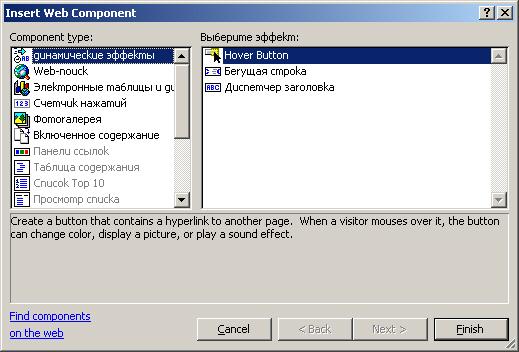
В меню Вставка (Insert) выберите команду Веб-компонент (Web Component). Открывается диалоговое окно Вставка компонента веб-узла (Insert Web Component) (рис. 20.1).

Рис. 20.1. Диалоговое окно Вставка компонента веб-узла
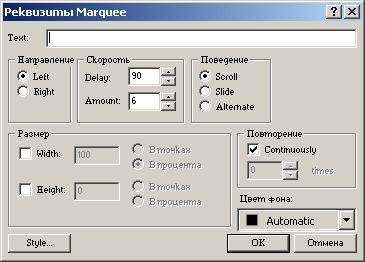
Окно содержит два списка. Из списка компонентов выбрано находящееся в нем значение Динамические эффекты (Dynamic Effects). В правом списке окна отображаются динамические объекты программы FrontPage. Выберите из этого списка значение Быстрая строка (Marquee) и нажмите кнопку Готово (Finish). Открывается диалоговое окно Свойства бегущей строки (Marquee Properties) (рис. 20.2), в котором можно определить параметры объекта, размещаемого на Web-странице.

Рис. 20.2. Диалоговое окно Свойства бегущей строки
