Меняющиеся кнопки
При создании гиперссылок можно использовать кнопки, которые будут изменять свой цвет при установке на них курсора. Разместим на странице нашего тестового Web-узла 7 кнопок по количеству создаваемых программой FrontPage эффектов и посмотрим, как эти кнопки будут выглядеть при просмотре страницы в обозревателе.
Откройте в режиме редактирования Web-страницу, на которой хотите разместить кнопки.
Установите курсор в место предполагаемого расположения первой кнопки.
В меню Вставка (Insert) выберите команду Веб-компонент (Web Component). Открывается диалоговое окно Вставка компонента веб-узла (Insert Web Component) (см. рис. 20.1).
Из списка компонентов выберите значение Динамические эффекты (Dynamic Effects). При этом в правом списке окна отображаются динамические объекты программы FrontPage.
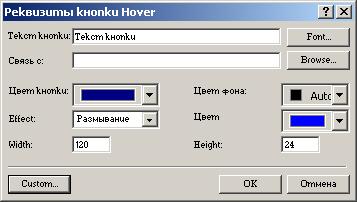
Из правого списка выберите значение Меняющаяся кнопка (Hover Button) и нажмите кнопку Готово. Откроется диалоговое окно Свойства меняющейся кнопки (Hover Button Properties) (рис. 20.6), позволяющее определить параметры кнопки, размещаемой на Web-странице.

Рис. 20.6. Диалоговое окно Свойства меняющейся кнопки
Введите в поле Текст кнопки (Button text) текст, помещаемый на кнопку (например, название страницы, на которую осуществляется переход при нажатии на данную кнопку).
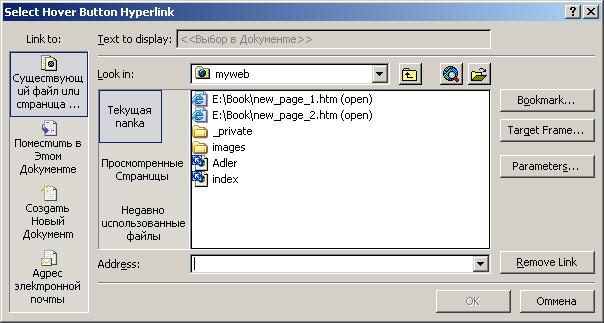
Чтобы установить гиперссылку, в поле Ссылка на (Link to) введите адрес URL или нажмите кнопку Обзор (Browse) и в открывшемся диалоговом окне Выбор гиперссылки для меняющейся кнопки (Select Hover Button Hyperlink) (рис. 20.7) выберите объект (Web-страницу, закладку, файл и т. д.), на который создается ссылка. Затем нажмите кнопку ОК.
Используя раскрывающийся список Цвет кнопки (Button color), задайте первоначальный цвет кнопки.

Рис. 20.7. Диалоговое окно Выбор гиперссылки для меняющейся кнопки
Список Эффект (Effect) содержит 7 значений, определяющих эффекты цветового оформления, предоставляемых программой FrontPage. Выберите из списка первое значение Заливка (Color fill).
Используя поля Ширина (Width) и Высота (Height), введите размер кнопки (в пикселах).
Совет
Для изменения размера кнопки можно также использовать маркеры выделения, появляющиеся, если на ней щелкнуть кнопкой мыши.
Из списка Цвет эффекта (Effect color) выберите цвет, который будет использоваться в создании эффекта.
Замечание
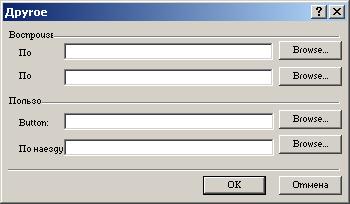
В оформлении изменяющейся кнопки можно применять графическое изображение и звук. Для использования этих возможностей в диалоговом окне Свойства меняющейся кнопки нажмите кнопку Другие (Custom). Откроется диалоговое окно Другие эффекты (рис. 20.8), содержащее две области. Верхняя, область Воспроизведение звука (Play sound) содержит два поля Щелчок (On click) и Наведение (On lover), в которых можно указать звуковые файлы, воспроизводимые, соответственно, при нажатии кнопки и при установке на нее курсора. Область Произвольный рисунок (Custom) позволяет задать графические изображения, используемые для оформления кнопки. Поле Кнопка (Button) содержит наименование графического файла, размещенного на кнопке. Чтобы указать изображение, которое будет появляться на кнопке при установке на нее курсора, используется поле Наведение (On lover).
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Завершив настройку параметров кнопки, нажмите кнопку ОК для закрытия диалогового окна.

Рис. 20.8. Диалоговое окно Другие эффекты, предназначенное для задания дополнительных параметров изменяющейся кнопки
Аналогичным образом разместите на Web-странице остальные 6 кнопок. При оформлении кнопок можете использовать не только различные эффекты из списка Эффект (Effect), но и разное цветовое оформление, комбинируя цвета из списков Цвет кнопки (Button color) и Цвет эффекта (Effect color).
Загрузите в обозреватель страницу с размещенными на ней кнопками или перейдите в режим просмотра страницы, выбрав вкладку Просмотр (Preview), находящуюся в нижней части рабочей области.
Поочередно устанавливая курсор на разные кнопки, посмотрите, как они выглядят в зависимости от примененного к ним эффекта. Например, при установке курсора на кнопку, к которой применен эффект Заливка (Color fill), кнопка окрашивается в цвет, заданный с помощью списка Цвет эффекта (Effect color). Посмотрите, как выглядит кнопка с эффектом Свечение в центре (Glow). В центре кнопки располагаются концентрические окружности разной насыщенности, заданные с помощью списка Цвет эффекта.
