Использование анимации при смене страниц. Сворачивающиеся списки.
Сворачивающиеся списки
Чтобы оживить Web-страницы, не обязательно использовать анимацию или сложные DHTML-эффекты. Порой достаточно небольшой мелочи, и нужный эффект будет достигнут.
Рассмотрим использование на Web-страницах сворачивающихся списков, создаваемых на основе списков, имеющих многоуровневую структуру. При загрузке страницы, содержащей многоуровневые списки, созданные с использованием данного свойства, на экране отображаются только элементы первого уровня. Для раскрытия элементов следующего уровня необходимо установить курсор на элемент предыдущего уровня.
Чтобы сделать список сворачивающимся, выполните следующие действия:
- Создайте на Web-странице многоуровневый список.
- Выделите его, нажмите правую кнопку мыши и выберите команду контекстного меню Свойства списка (List Properties). Открывается одноименное диалоговое окно (рис. 20.14).
- В нижней части диалогового окна расположены флажки Включить свертываемые структуры (Enable Collapsible Outlines) и Изначально свернуть (Initially Collapsed). Установите их.
- Нажмите кнопку ОК для закрытия диалогового окна Свойства списка.
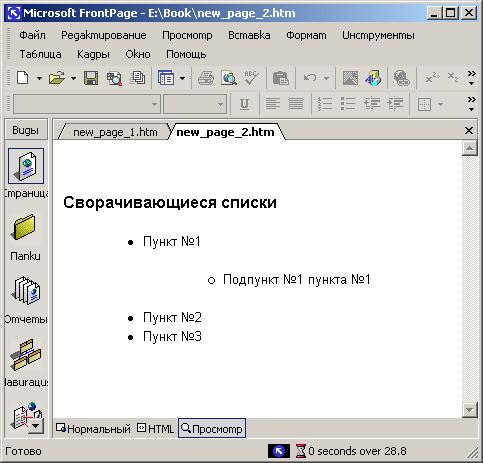
- Перейдите в режим предварительного просмотра страницы, выбрав вкладку Просмотр (Preview) в нижней части рабочей области. На экране отображаются только элементы верхнего уровня многоуровнего списка. Щелкните мышью на первом элементе списка. Список раскрывается, показывая элементы второго уровня выбранного элемента (рис. 20.15). При повторном щелчке мыши список сворачивается.

Рис. 20.14. Диалоговое окно Свойства списка позволяет сделать список сворачивающимся

Рис. 20.15. Просмотр сворачивающегося списка
