Анимация на Web-страницах
Программа FrontPage позволяет при оформлении Web-страниц использовать различные анимационные эффекты, заимствованные из программы PowerPoint, входящей в программный пакет Microsoft Office, предназначенной для подготовки презентаций.
Используя объект Бегущая строка (Marquee), можно заставить перемещаться строку текста в отведенной для него области. А с помощью анимации можно "оживлять" целые абзацы и задавать им различные направления для их перемещения.
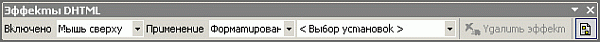
При создании эффектов анимации используется панель инструментов DHTML Effects (рис. 20.9). Для ее размещения в главном окне программы выполните одно из следующих действий:
- В меню Формат (Format) выберите команду Эффекты DHTML (Dynamic HTML Effects)
- В меню Вид (View) выберите команду Панели инструментов (Toolbars) и в открывшемся меню – опцию Эффекты DHTML (DHTML Effects)

Рис. 20.9. Панель инструментов Эффекты DHTML
На панели инструментов расположены три списка. Список Вкл (Оn) содержит события, при наступлении которых выполняется динамический HTML-эффект. В табл. 20.1 перечислены возможные события, входящие в этот список.
Таблица 20.1. События, при наступлении которых применяется DHTML-эффект.
| Событие | Описание |
|---|---|
| Щелчок (Click) | Щелчок кнопки мыши |
| Двойной щелчок (Double click) | Двойной щелчок мыши |
| Наведение мыши (Mouse over) | Установка курсора мыши |
| Загрузка страницы (Page load) | Загрузка Web-страницы |
Список Применить (Apply) панели инструментов Эффекты DHTML содержит перечень анимационных действий (табл. 20.2), выполняемых объектами. Термин "объект" подразумевает не только фрагмент текста. Эффекты анимации могут быть применены, например, к графическим изображениям.
Таблица 20.2. Анимационные действия, применяемые к объектам.
| Действие | Описание |
|---|---|
| Падение слов (Drop in by word) | Текст падает сверху по одному слову |
| Пружина (Elastic) | Объект перемещается с небольшими колебаниями |
| Влет (Fly in) | Объект влетает |
| Вылет (Fly out) | Объект вылетает |
| Скачок (Hop) | Объект перемещается прыжками |
| Виток (Spiral) | Объект движется по спирали |
| Волна (Wave) | Объект движется колебательными движениями |
| Масштаб (Zoom) | Объект изменяет размеры |
Направление движения объекта задается с помощью списка Эффект (Effect), содержащего большое количество значений. Объект может перемещаться по разнообразным направлениям: диагоналям страницы, справа налево, слева направо, из центра, справа, слева, сверху, снизу и т. д.
Для применения анимационного эффекта необходимо выделить объект и, используя значения списков панели инструментов, выбрать необходимые значения.
Комбинируя значения всех трех списков панели инструментов Эффекты DHTML, вы сможете сформировать самые разнообразные эффекты. При загрузке Web-страницы текст будет влетать по спирали или волнообразно, въезжать сверху, снизу, справа, слева или по диагонали из разных углов страницы. Размер размещаемого текста можно увеличивать или уменьшать. Отдельные слова текста могут падать в формируемую фразу сверху или вплывать, двигаясь волнообразно. Попробуйте различные варианты и подберите то, что вам понравится и не будет раздражать посетителя вашей Web-страницы.
Рассмотрим несколько примеров использования на Web-страницах анимационных эффектов. Разместим на странице заголовок, отдельные слова которого будут как бы падать на страницу при ее загрузке. Для создания этого эффекта выполните следующие действия:
- Откройте в режиме редактирования Web-страницу, для которой создаете анимацию.
- Разместите в ней заголовок.
- Для того чтобы панель инструментов Эффекты DHTML появилась на экране, выберите в меню Формат (Format) команду Эффекты DHTML (Dynamic HTML Effects).
- Установите курсор мыши на заголовок, для которого задаете эффект анимации.
- Из списка Вкл (On) панели инструментов выберите значение Загрузка страницы (Page load), указывающее, что анимационное действие будет выполняться при загрузке страницы.
- Из списка Применить (Apply) выберите значение Падение слов (Drop in by word), указывающее, что заголовок будет формироваться из слов, падающих последовательно сверху.
- Перейдите в режим просмотра Web-страницы, выбрав вкладку Просмотр (Preview), расположенную в нижней части рабочей области программы FrontPage, и посмотрите, как формируется заголовок страницы (рис. 20.10).
