Стили
Для форматирования на Web-страницах текста (задание шрифта, цвета, интервала между строками, отступа для абзаца, выравнивания, величины полей) мы использовали панель инструментов Форматирование (Formatting) и команды меню Формат (Format). Помимо этого, для форматирования можно использовать как стили, поставляемые с программой FrontPage, так и стили, созданные разработчиком.
Для хранения стилей в программе FrontPage используется таблица стилем! Cascading Style Sheets (Каскадная таблица стилен), сокращенно CSS. В программе FrontPage имеются три вида стилей:
- External Style Sheet – внешняя таблица стилей. Данная таблица стилен хранится в файле с расширением CSS. Она может быть связана со всеми страницами Web-узла
- Embedded Style Sheet – внутренняя таблица стилей. Эта таблица стилей включается в код HTML-страницы и может быть связана с одной страницей
- Inline Style – встроенный стиль. Применяется к отдельным элементам Web-страницы.
Создание внешней таблицы стилей
Внешняя таблица стилей CSS, создаваемая программой FrontPage, может быть связана с отдельными страницами Web-узла или со всеми сразу. После этого форматирование элементов, размешенных на Web-странице, будет определяться в соответствии со значениями, содержащимися в этой таблице.
Для создания внешней таблицы стилей Web-узла выполните следующие действия:
- Откройте Web-узел, для которого хотите создать таблицу стилей CSS.
- На панели Список папок (Folder List) выберите самую верхнюю папку, содержащую название узла.
- В меню Файл (File) выберите команду Создать (New), а затем из открывшегося подменю – опцию Страница или веб-узел (Page or Web).
- На появившейся панели Создание веб-страницы или узла (New Page or Web) выберите команду Шаблоны страниц (Page Templates).
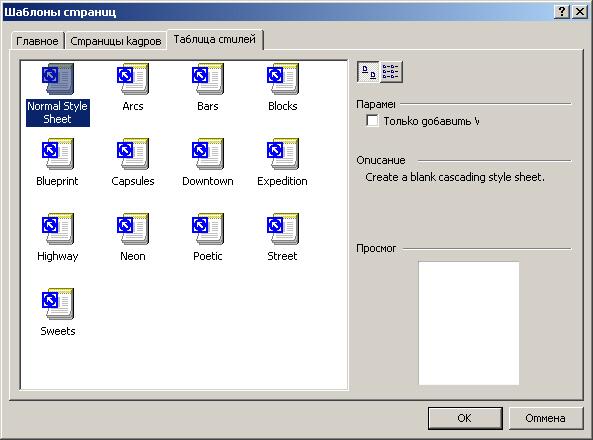
- Открывается диалоговое окно Шаблоны страниц, в котором перейдите на вкладку Таблицы стилей (Style Sheets) (рис. 20.33). Она содержит шаблоны стилей, предлагаемые программой FrontPage.
- Выберите один из предлагаемых шаблонов и нажмите кнопку ОК.
- Диалоговое окно Шаблоны страниц закрывается, а в Web-узел добавляется страница, имеющая расширение. CSS (рис. 20.34). Посмотрите ее содержимое. Она содержит описание стилей, которые будут использоваться для форматирования содержимого страниц: сначала идет название элемента Web-страницы, а за ним в скобках – параметр форматирования. На этой странице последовательно описаны все элементы, встречающиеся в Web-узле и подлежащие форматированию – фон страницы, ссылки, заголовки, текст, таблицы, а также используемые в их оформлении цвета, шрифты и т. п.
- Сохраните страницу в Web-узле, воспользовавшись кнопкой Сохранить (Save) на стандартной панели инструментов.
- В открывшемся диалоговом окне Сохранить как (Save As) в поле Имя файла (File name) введите имя файла (например, styles), и нажмите кнопку Сохранить.

Рис. 20.33. Вкладка Таблицы стилей диалогового окна Шаблоны страниц
Замечание
Посмотрите на панель Список папок (Folder List). Там появился файл styles.ess, представляющий собой таблицу стилей.
