Создание внутренних стилей страницы. Встроенные стили.
Теперь для форматирования текста Web-страницы с помощью созданных стилей необходимо нажать кнопку раскрывающегося списка Стиль на панели форматирования и в его нижней части выбрать необходимое значение.
Замечание
Для оформления Web-страницы можно одновременно использовать как внешнюю, так и внутреннюю таблицу стилей. Внешняя таблица стилей применяется для оформления всего Web-узла, а внутренняя – для переопределения стиля отдельных элементов страницы.

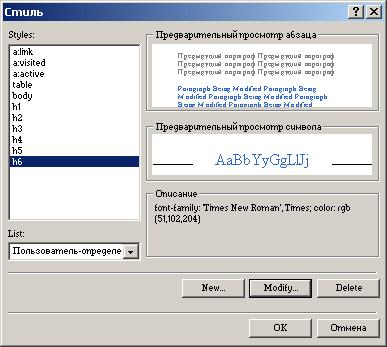
Рис. 20.38. Диалоговое окно Стиль содержит наименования созданных стилей
Теги стилей абзацев
При создании внутренней таблицы стилей в левой части названия стиля мы указывали символы, определяющие тег, предназначенный для форматирования текста. Для заголовка первого уровня это были символы hi, для маркированного списка – ul. При создании внутренних стилей вам потребуются теги, используемые в форматировании абзацев.
Замечание
Рассмотрение тегов выходит за рамки данной книги. Мы приведем только символы, которые вы должны использовать в наименовании создаваемого стиля:
- H1-H6 – заголовки от первого до шестого уровня
- OL – нумерованный список
- UL – маркированный список
- DL – список определений
- ADDRESS – текст, выделяемый курсивом
Встроенные стили
Работая с программой FrontPage, вы, наверное, обращали внимание, что в диалоговых окнах свойств некоторых объектов Web-страницы присутствует кнопка Стиль (Style), позволяющая переопределить стиль. При нажатии на эту кнопку открывается диалоговое окно Изменение стиля (Modify Style) (рис. 20.39), создающее встроенный стиль. Для задания стиля в окне Стиль можно использовать классы внутренних таблиц стилей, созданные для этой Web-страницы, а также соответствующие диалоговые окна, открываемые при выборе команд кнопки Формат (Format).

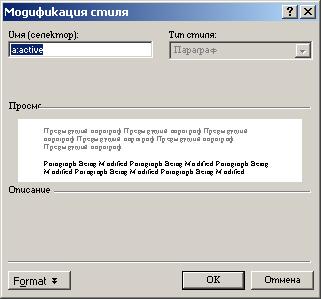
Рис. 20.39. Диалоговое окно Изменение стиля
Рассмотрим последовательность действий для применения встроенного стиля при форматировании маркированного списка:
- Выделите на Web-странице маркированный список.
- Нажмите правую кнопку мыши и выберите в контекстном меню команду Свойства списка (List Properties).
- В открывшемся одноименном диалоговом окне нажмите кнопку Стиль (Style).
- Для задания стиля вы можете использовать классы внутренней таблицы стилей. В этом случае из списка Класс (Class) выберите наименование класса для оформления маркированного списка.
- Используя меню кнопки Формат (Format), определите свойства выделенного элемента.
- Нажмите кнопку ОК.
