Вставка даты
Хорошим тоном в Web-дизайне считается указание даты последнего обновления Web-страницы. В самом деле, дату вставить очень легко – достаточно просто написать число, месяц и год в соответствующем формате. Но что делать, если вы не в состоянии вспомнить, какое сегодня число (как, например, автор этой книги)?
Dreamweaver может вставить дату за вас. Вы просто задаете формат даты и времени и указываете, нужно ли обновлять вставленную дату всякий раз при сохранении страницы. Видите, Dreamweaver может даже вместо вас следить за календарем!
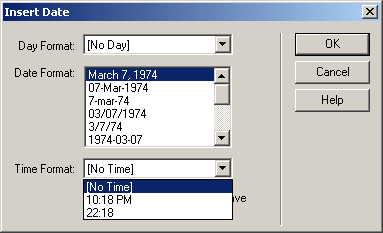
Поскольку создаваемая нами Web-страница очень проста, мы не будем ставить на ней дату обновления. Вместо этого создадим пустую Web-страницу и вставим дату в нее, для чего переключимся на страницу Common панели объектов и нажмем кнопку Date (рис. 3.56). Вы также можете выбрать пункт Date меню Insert. После этого на экране появится диалоговое окно Insert Date, показанное на рис. 3.57.

Рис. 3.56. Кнопка Date панели объектов

Рис. 3.57. Диалоговое окно Insert Date
Раскрывающийся список Day Format для нас бесполезен, т. к. представляет все имена дней недели по-английски. Поэтому оставьте выбранным пункт [No Day].
В списке Date Format выбирается формат даты. Выберите один из двух форматов "число.месяц.год", которые там есть.
Раскрывающийся список Time Format задает формат времени. Выберите пункт 22:18, если вы хотите отображать время в 24-часовом формате, пункт 10:18 РМ, если хотите видеть время в 12-часовом формате, или пункт [No Time], если время вам вообще не нужно.
Флажок Update Automatically on Save включает или отключает режим обновления даты при сохранении страницы.
Как обычно, кнопка ОК выполняет вставку даты, а кнопка Cancel – отменяет.
Для нашего примера выберите один из вышеуказанных форматов даты в списке Date Format, пункт 22:18 – в раскрывающемся списке Time Format и включите флажок Update Automatically on Save. Не забудьте нажать кнопку OK! После этого на страницу будет помещена сегодняшняя дата.
Если вы при вставке даты включили флажок Update Automatically on Save, Dreamweaver позволит вам изменить формат даты и (или) времени. Выделите вставленную дату – и редактор свойств изменит свой вид, предоставив вам кнопку Edit Date Format. При нажатии на нее на экране появится диалоговое окно Insert Date (см. рис. 3.57), в котором вы сможете изменить формат даты и времени.
Теперь испытаем Dreamweaver. Для этого сохраним страницу, скажем, под именем 3.4.htm. После этого вы, наверно, заметите, что время, которое вы поместили на страницу вместе с датой, изменится. (Если этого не случится, подождите минуты две и потом снова сохраните страницу.) То есть, таким образом, Dreamweaver действительно обновляет дату и время при сохранении страницы.
