Проверка совместимости HTML-кода
В мире эксплуатируется много разных программ Web-обозревателей, сильно различающихся как функциональными возможностями, так и степенью совместимости с различными интернет-стандартами. Более того, разные версии двух самых распространенных Web-обозревателей также имеют очень большие отличия. И Web-страница, прекрасно отображающаяся в одной программе, совершенно не работает в другой.
Как избежать проблем с совместимостью? Что нужно для этого делать?
Прежде всего, конечно, соблюдать все стандарты HTML. Не кидаться сломя голову за новомодными, свежевведенными расширениями этих самых стандартов и, тем более, нестандартными, "фирменными" возможностями той или иной программы. Иначе вы можете сильно сузить свою аудиторию. Кроме того, фирмы Microsoft и Netscape разработали ряд рекомендаций для Web-дизайнеров, которые позволят им создавать специальные, "совместимые" страницы, одинаково хорошо (или, по крайней мере, сносно) отображаемые в большинстве программ. Рекомендуем вам ознакомиться с этими рекомендациями, хотя в конкретных случаях помощи от них не так уж и много, и вам придется изрядно поломать голову.
Но как узнать, будет ли данная Web-страница нормально отображаться в разных программах Web-обозревателей? Вам поможет в этом Dreamweaver.
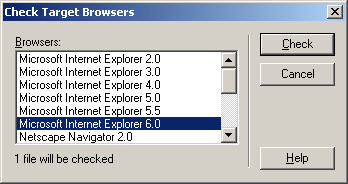
Выберите пункт Check Target Browsers в подменю Check Page меню File. На экране появится диалоговое окно Check Target Browsers (рис. 3.60).

Рис. 3.60. Диалоговое окно Check Target Browsers
В списке Browsers представлены все программы, о которых "знает" Dreamweaver. Версия MX поддерживает разные версии Internet Explorer, Navigator и Opera; новейший Web-обозреватель Mozilla там отсутствует. Выберите нужные программы, щелкая мышью на соответствующих строках списка, после чего нажмите кнопку Check.
После довольно долгого ожидания Dreamweaver откроет особую панель Target Browser Check и выведет в ней результаты проверки страницы на совместимость (рис. 3.61) в виде списка. В колонке Description этого списка будет дано краткое описание найденной несовместимости, увы, на английском. Дважды щелкните мышью на нужной строке списка – и Dreamweaver, переключив окно документа в режим показа страницы и кода, подсветит проблемный HTML-тег.

Рис. 3.61. Панель Target Browser Check
Здесь сразу видно, что атрибут ALINK (цвет активной гиперссылки) тега <BODY> не поддерживается Opera. Конечно, это не смертельно – в целом наша первая Web-страничка совместима со всеми наиболее распространенными программами Web-обозревателей. Но эта функция, встроенная в Dreamweaver, позволит вам в будущем избежать серьезных проблем с совместимостью.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Что дальше?
Итак, мы создали первую, главную страницу нашего сайта. В процессе ее создания мы научились работать с текстом и гиперссылками, используя для этого стандартные инструменты Dreamweaver. Следующим шагом будет работа с графикой и мультимедийными файлами, иными словами, внедренными объектами.
В главе 4 мы научимся вставлять на страницы графические изображения, звуковые и видеоклипы. А заодно создадим страничку с более подробными сведениями о гипотетическом Иване Ивановиче и его портретом.
