Вставка специальных символов
Чего нам еще не хватает для полного счастья?
Давайте отделим первый и второй абзацы от остального текста. Конечно, можно вставить пустую строку, но мы поступим лучше. И HTML (вкупе с Dreamweaver) нам в этом поможет.
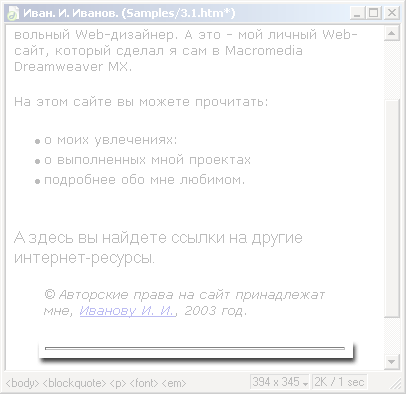
Поставим текстовый курсор в начало третьего абзаца и нажмем кнопку Horizontal Rule (рис. 3.23), расположенную на вкладке Common панели объектов. Как показано на рис. 3.24, между вторым и третьим абзацами появится разделяющая их горизонтальная линия.
Вы также можете использовать пункт Horizontal Rule меню Insert.

Рис. 3.23. Кнопка Horizontal Rule панели объектов

Рис. 3.24. Горизонтальная линия
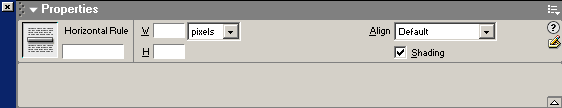
Щелкните мышью по горизонтальной линии – она будет выделена целиком. После этого обратите внимание на редактор свойств. Вместо свойств текста и шрифта там будут отображены свойства горизонтальной линии, которые вы, конечно же, можете изменить (рис. 3.25).

Рис. 3.25. Вид редактора свойств при выделенной горизонтальной линии
Давайте подробно опишем все элементы управления редактора свойств, доступные в этом случае:
- поле ввода W позволяет задать ширину горизонтальной линии в пикселах или процентах от всей ширины родительского элемента, в данном случае страницы. По умолчанию горизонтальная линия занимает всю ширину страницы. Единица измерения задается в раскрывающемся списке, расположенном справа от поля ввода; доступны пункты pixels (пикселы; этот вариант указан по умолчанию) и %
- поле ввода Н позволяет задать толщину горизонтальной линии в пикселах. Значение по умолчанию – 2;
- раскрывающийся список Align задает выравнивание линии. Эти установки имеют смысл только в том случае, если ширина линии меньше ширины родительского элемента. Доступны значения: Default (выравнивание по умолчанию; такое же, как у родительского элемента), Left (по левому краю), Center (по центру) и Right (по правому краю);
- флажок Shading позволяет включить или отключить "трехмерность" линии. По умолчанию он включен.
