Форматирование отдельных символов
Выделение текста жирным и курсивным шрифтом, рассмотренное нами выше, выполняется с помощью тегов физического форматирования. В самом деле, мы просто по-другому выделили некоторые фрагменты текста нашей странички, не давая им какого-то особого значения. И Web-обозреватель нас прекрасно поймет.
Давайте же продолжим изучение подменю Style. В нем мы видим пункт-выключатель Strikethrough, включив который мы сделаем выделенный фрагмент текста зачеркнутым. Зачеркивание текста выполняется опять же с помощью тега физического форматирования, который мы рассмотрим чуть ниже.
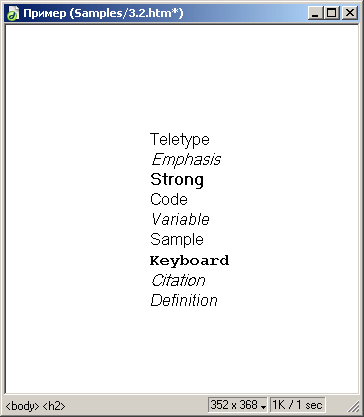
А остальные пункты подменю Style задают именно логическое форматирование. В табл. 3.2 приведены все эти пункты и их краткие описания, а на рис. 3.16 – примеры текста, отформатированные с использованием соответствующих пунктов этого подменю. Вы можете сами сделать такой пример и поэкспериментировать с разными стилями текста; сохраните его в файле 3.2.htm.
Таблица 3.2. Пункты логического форматирования подменю Style.
| Пункт | Описание |
|---|---|
| Teletype | Текст, выведенный устройством вывода компьютера ("телетайп") |
| Emphasis | Важный текст |
| Strong | Очень важный текст. Имеет большее значение, чем текст, отформатированный через Emphasis |
| Code | Используется для обозначения в тексте фрагментов исходного кода программы на каком-либо языке программирования (команд, имен переменных, ключевых слов и т. п.) |
| Variable | Используется для обозначения в тексте имен переменных программы на каком-либо языке программирования |
| Sample | Вывод какой-либо программы |
| Keyboard | Текст, который пользователь должен ввести с клавиатуры |
| Citation | Цитата |
| Definition | Термин, встречающийся в тексте первый раз |

Рис. 3.16. Примеры различного форматирования текста с помощью пунктов подменю Style
В табл. 3.3 перечислены теги, вставляемые в HTML-код пунктами подменю Style.
Таблица 3.3. Теги, вставляемые в HTML-код пунктами подменю Style.
| Пункт | Пара тегов |
|---|---|
| Bold | <в>…</в> |
| Italic | … |
| Underline | <u>…</u> |
| Strikethrough | <s>…</s> |
| Teletype | <TT>…</TT> |
| Emphasis | <EM>…</EM> |
| Strong | <STRONG>…</STRONG> |
| Code | <CODE>…</CODE> |
| Variable | <VAR>…</VAR> |
| Sample | <SAMP>…</SAMP> |
| Keyboard | <KBD>…</KBD> |
| Citation | <CITE>…</CITE> |
| Definition | <DFN>…</DFN> |
