Форматирование отдельных символов

Рис. 3.19. Увеличенный шрифт
Теперь, когда все содержимое документа выделено, выберите нужный шрифт. Для примера выберем пункт Verdana, Arial, Helvetica, sans-serif – любимый шрифт автора. (Конечно, автор не собирается навязывать вам свои эстетические вкусы – это просто для примера.) Результат показан на рис. 3.20.

Рис. 3.20. Web-страница после изменения шрифта
Задать шрифт вы также можете с помощью подменю Font, расположенного в меню Text и контекстном меню. Для смены размера шрифта Dreamweaver предоставляет целых два подменю: Size и Size Change. Оба они располагаются в меню Text. В контекстном меню они объединены в одно подменю Size. Никаких клавишных сочетаний для выполнения этих операций с клавиатуры не предусмотрено.
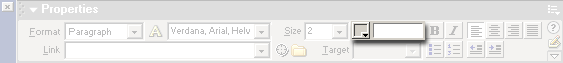
Теперь давайте выделим цветом название программного продукта, с помощью которого делается этот замечательный сайт. Снова обратим внимание на редактор свойств. На рис. 3.21 показан инструмент для задания цвета – так называемый селектор цвета.

Рис. 3.21. Селектор цвета Dreamweaver
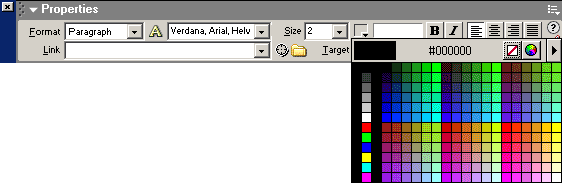
Селектор цвета состоит из двух частей. Справа находится поле ввода, где вы можете ввести шестнадцатеричный код нужного цвета. Но вряд ли вы помните наизусть шестнадцатеричные коды ваших любимых цветов. Поэтому слева находится кнопка вызова окна выбора цвета, которое показано на рис. 3.22.

Рис. 3.22. Окно выбора цвета селектора цветов
