Вставка специальных символов
Здесь мы столкнулись с так называемыми специальными символами HTML. Эти символы из соображений все той же совместимости не могут быть просто так вставлены в код HTML, а заменяются либо числовыми кодами, либо мнемоническими обозначениями. В частности, символ "©" обозначается в HTML-коде как &сору;.
Для вставки знака "©" вы также можете воспользоваться пунктом Copyright подменю Special Characters меню Insert.
Остается добавить в текст нашей страницы грозную фразу, предупреждающую всех желающих процитировать что-либо с настоящего сайта о том, что перед этим нужно справиться у владельца авторских прав на сайт. Допишем эту фразу в конце последней строки…
Стоп! Необходимо не просто дописать такую фразу, а как-то отделить ее от собственно сведений об авторских правах. Но как? Можно вставить горизонтальную линию, но тогда последняя строка растянется по вертикали, что будет выглядеть громоздко и некрасиво. Можно нажать клавишу Enter и сделать второй абзац, но получается все равно слишком громоздко (видели расстояние между абзацами?). Хотелось бы дописать эту фразу второй строкой, но в том же самом абзаце.
И на этот случай HTML (и Dreamweaver) предлагает решение. Речь идет о так называемом разрыве строк – особом теге, заставляющем все следующие за ним символы переноситься на новую строку. При этом он не создает нового абзаца, что нам и надо.
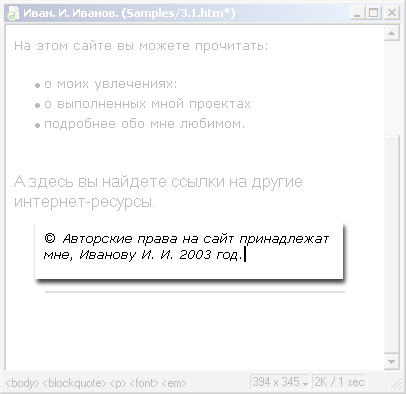
Поставьте курсор в конец строки со сведениями об авторском праве. После этого нажмите кнопку Line Break (рис. 3.30) на вкладке Characters панели объектов. Курсор тотчас перескочит на новую строку. Допишите нужную фразу. У вас должно получиться то, что изображено на рис. 3.31.

Рис. 3.31. Использование разрыва строк
Вы также можете для вставки разрыва строк использовать пункт Line Break подменю Special Characters меню Insert или – что проще всего – комбинацию клавиш SHIFT + Enter.
И последний штрих. Во втором абзаце нашего текста есть такая фраза: "А это – мой личный Web-сайт". Здесь используется тире. А по правилам полиграфии тире нельзя переносить на другую строку. Web-обозреватель об этом не знает и при недостатке свободного места все же перенесет тире, в результате чего текст будет выглядеть очень неаккуратно.
Чтобы этого не было, между словом "это" и тире нужно вставить неразрывный пробел. Что бы ни случилось, Web-обозреватель никогда не будет переносить строку по этому пробелу.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Прежде всего, уберите пробел между словом "это" и тире и поставьте там текстовый курсор. После этого нажмите на вкладке Characters панели объектов кнопку Non-Breaking Space (рис. 3.32). Вот и все.

Рис. 3.32. Кнопка Non-Breaking Space панели объектов
