Работа с гиперссылками. Создание обычных гиперссылок.

Рис. 3.41. Диалоговое окно Select File
Просматривая рис. 3.39, вы, вероятно, обратили внимание, что справа от поля ввода интернет-адреса находятся две небольшие кнопки. Кнопка в виде мишени, находящаяся левее, нам пока бесполезна – мы рассмотрим ее, когда будем говорить об управлении сайтом, в главе 6. Кнопка в виде папки, находящаяся правее, позволит вам открыть то же самое диалоговое окно Select File.
Впоследствии вы можете изменить интернет-адрес вашей гиперссылки. Для этого поставьте текстовый курсор на текст гиперссылки, измените адрес и нажмите кнопку Enter. Вы также можете воспользоваться пунктом Change Link меню Modify или контекстного меню или нажмите комбинацию клавиш CTRL + L. После этого на экране появится все то же незаменимое диалоговое окно Select File, в котором вы сможете изменить интернет-адрес.
Для удаления гиперссылки и превращения ее содержимого в обычный текст воспользуйтесь пунктом Remove Link меню Modify или контекстного меню или нажмите комбинацию клавиш CTRL + SHIFT + L.
Отлично! Мы имеем гиперссылку для перехода на сайт Macromedia. Чего еще желать?
Много чего. Например, мы можем сделать так, что при переходе на сайт Macromedia пользователь будет иметь возможность просматривать также и сайт Иванова. Как это сделать? Очень просто: мы откроем сайт Macromedia в новом окне Web-обозревателя.
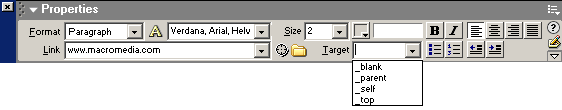
Поставьте текстовый курсор где-нибудь в тексте гиперссылки и снова посмотрите на редактор свойств. На рис. 3.42 показан раскрывающийся список задания цели гиперссылки.

Рис. 3.42. Раскрывающийся список задания цели гиперссылки, расположенный в редакторе свойств
Этот список содержит четыре пункта, но сейчас полезными для нас будут только два: _ blank и _self. Первый из них позволит вывести страницу, на которую указывает гиперссылка, в новом окне Web-обозревателя, а второй – в том же окне. (Вместо того чтобы выбирать второй пункт списка, вы можете просто оставить его содержимое пустым.) В данном случае вам нужно выбрать пункт _ blank.
Для задания цели гиперссылки вы также можете воспользоваться подменю Link Target меню Modify или подменю Target Frame контекстного меню. Для этого выберите нужный пункт-переключатель. Пункт Default Frame задает цель по умолчанию.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Примечание
Гиперссылка создается с помощью парного тега <А>, внутри которого помещается текст. Этот тег содержит обязательный атрибут HREF, задающий интернет-адрес назначения. Кроме того, данный тег может включать атрибут TARGET, задающий цель гиперссылки.
Вот мы и сделали первую нашу гиперссылку. Теперь примемся за вторую.
