Основы табличного дизайна. Зачем нужны таблицы.
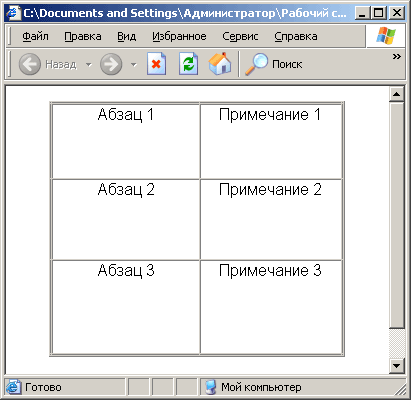
Взгляните на рис. 8.1. Что вы на это скажете?

Рис. 8.1. Создание примечаний к тексту с помощью таблиц
Как видите, используя таблицу, мы можем разделить текст на несколько фрагментов и поместить рядом соответствующие примечания. Мы можем сделать линии между фрагментами невидимыми, так что посетитель нашего сайта и не заметит, что для форматирования этого текста использовались таблицы. (Опытный интернетчик, знакомый с HTML, конечно, догадается, ну и бог с ним.) Также мы можем сделать невидимыми линии между фрагментом текста и примечанием, выровнять текст примечания вправо, выделить его курсивом и сделать еще что-нибудь, дабы логически отделить его от основного текста. Но это уже детали. Главное: мы получили то, что хотели.
Значит, есть выход из положения!
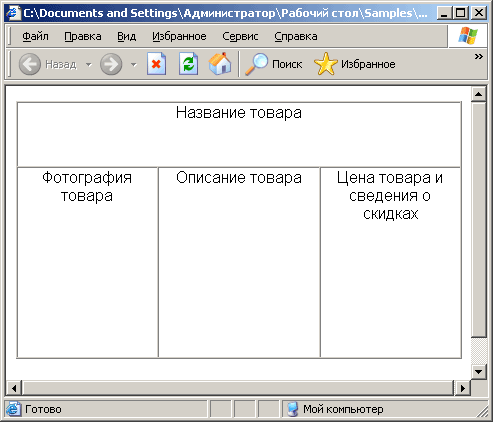
Приведем еще один пример. Предположим, мы делаем интернет-магазин. Нам нужно поместить на страницу название, описание, цену и фотографию товара. С таблицами это проще простого – см. рис. 8.2.

Рис. 8.2. Описание товара в интернет-магазине, сделанное с помощью таблицы
