Оптимизация фреймов. Уменьшение объема и сложности HTML-кода. Ускорение обработки фреймов.
Создав наш первый работающий набор фреймов, можно подумать о его оптимизации.
Если вы создаете достаточно сложные наборы фреймов, то можете столкнуться с тем, что Dreamweaver не очень оптимально формирует соответствующий HTML-код. В частности (да вы и сами это видели), Dreamweaver не может формировать наборы более чем из двух фреймов. Судя по всему, разработчики программы облегчили себе задачу за счет увеличения объема и сложности получаемого HTML-кода. Конечно, это можно стерпеть, если учесть, как хорошо Dreamweaver справляется со своими задачами в других случаях, но все же проблема остается.
Взгляните на код, сформированный Dreamweaver для нашего набора фреймов (автор слегка сократил его, убрав не относящиеся к делу атрибуты тегов):
<FRAMESET ROWS="*,54"> <FRAMESET ROWS="30,*"> <FRAME NAME="Header" SRC="/HTMLs/Header.htm"> <FRAMESET COLS="100.399"> <FRAME NAME="Nav" SRC="/HTMLs/Nav.htm"> <FRAME NAME="Main" SRC="/HTMLs/Main.htm"> </FRAMESET> </FRAMESET> <FRAME NAME="Copyright" SRC="/HTMLs/Copyright.htm"></FRAMESET>Как видите, Dreamweaver формирует только простые наборы из двух фреймов. А если фреймов в одном простом наборе должно быть больше, используются сложные наборы с многократным вложением.
В частности, нам был нужен набор из трех горизонтальных фреймов. Поскольку Dreamweaver формирует только двухфреймовые простые наборы, он создал два вложенных набора, по два фрейма в каждом. (Соответствующий код выделен полужирным шрифтом.) Давайте немного упростим этот фрагмент кода. У нас получится вот что:
<FRAMESET ROWS="30,*,54"> <FRAME NAME="Header" SRC="/HTMLs/Header.htm"> <FRAMESET COLS="100.399"> <FRAME NAME="Nav" SRC="/HTMLs/Nav.htm"> <FRAME NAME="Main" SRC="/HTMLs/Main.htm"> </FRAMESET> <FRAME NAME="Copyright" SRC="/HTMLs/Copyright.htm"></FRAMESET>Если раньше у нас была трехкратная вложенность фреймов, то теперь мы обошлись двукратной, совместив два двухфреймовых простых набора в один трехфреймовый. (Этот фрагмент кода выделен полужирным шрифтом.) Как видите, HTML-код набора фреймов стал проще и компактнее.
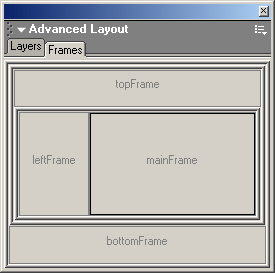
Откройте страницу default.htm в окне документа, переключитесь в режим кода и внесите эти изменения, после чего снова переключитесь в режим страницы. Что мы видим? В окне документа ничего не изменилось. Как видите, Dreamweaver правильно обрабатывает простые наборы из любого количества фреймов. Вы можете щелкать по ним мышью в окне фреймов, устанавливать значения параметров в редакторе свойств, заполнять их текстом в окне документа. Более того, если вы выберете набор из трех фреймов, Dreamweaver правильно отобразит его структуру в редакторе свойств (рис. 7.25). Получается, что Dreamweaver все-таки поддерживает простые наборы с количеством фреймов более двух.

Рис. 7.25. Структура набора из трех фреймов
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Ускорение обработки фреймов
Приведем несколько советов, которые помогут Web-обозревателю быстрее обработать и отобразить наборы фреймов.
- При указании размеров фреймов (высоты или ширины) по возможности используйте абсолютные (в пикселах), а не относительные (в процентах) единицы измерения. Помните, что для того, чтобы отобразить фрейм, Web-обозревателю нужно сначала получить его абсолютный размер. А если вы указали размер фрейма в относительных единицах, Web-обозреватель должен будет сначала вычислить соответствующий размер своего окна, что займет дополнительное время.
- Внимательно проверяйте корректность интернет-адресов в атрибутах SRC тегов <FRAME>. Мало того, что обращение по несуществующему интернет-адресу занимает много времени, так один фрейм вашего набора останется "пустым". А нет ничего отвратительнее "пустого" фрейма.
- Задавайте замещение <NOFRAMES> только в тех случаях, если оно действительно нужно. Помните, что любой лишний HTML-код замедляет загрузку Web-страницы, увеличивая ее в размерах. Уже говорилось по поводу замещений и повторять это нет смысла.
- Оптимизируйте HTML-код, порождаемый Dreamweaver.
