Работа с фреймами. Создание фреймов.
Но хватит пустых разговоров! Давайте займемся делом и на конкретном примере рассмотрим принципы фреймового дизайна. Мы создадим новую версию нашего сайта, посвященного гипотетическому Web-дизайнеру Ивану Ивановичу Иванову, версию, основанную на фреймах. И, не мудрствуя лукаво, выберем для него схему, показанную на рис. 7.1.
Проверьте, создали ли вы новую папку Sample2. Также проверьте, не удалили ли вы старую версию сайта, находящуюся в папке Sample 1. Ведь одна из важнейших заповедей Web-дизайнера: не разбрасываться старыми материалами – они могут пригодиться для нового сайта. Проверили? Все на месте? Тогда вперед!
Прежде всего, введем в Dreamweaver информацию о новом сайте. Вы можете просто взять сайт Sample site 1 и заменить его имя, корневую папку и имя главной страницы, а можете и создать новый сайт "с нуля". Как это делается, было рассказано в главе 6. На вкладке Remote Info диалогового окна Site Definition в раскрывающемся списке Access выберите пункт None (см. рис. 6.3) – мы с вами нигде не будем публиковать этот сайт. И имя нашего сайта будет Sample site 2.
После этого создайте новую Web-страницу. Сейчас мы рассмотрим процесс создания фреймов…
Создание фреймов
Да, мы рассмотрим, как создаются фреймы в Dreamweaver.
Но сначала сделайте следующее. Включите в подменю Visual Aids меню View пункт-выключатель Frame Borders. Это нужно, чтобы Dreamweaver показал нам границы наших будущих фреймов. Дело в том, что границы между фреймами могут быть невидимыми, что может создать нам немало проблем при написании текста страниц, отображаемых в этих фреймах. Если же вы выберете названный пункт, Dreamweaver будет показывать схематичные линии в тех местах, где проходят границы фреймов.
Внимание
При открытии страницы, определяющей набор фреймов, вам придется каждый раз включать пункт-выключатель Frame Borders подменю Visual Aids меню View. К сожалению, Dreamweaver не запоминает этой установки.
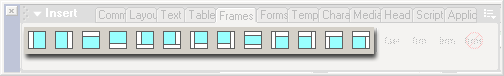
Проще всего набор фреймов можно создать, воспользовавшись вкладкой Frames панели объектов. На рис. 7.9 показаны те ее кнопки, которые нам сейчас нужны. Голубым (на рисунке – светло-серым) цветом закрашен текущий фрейм, т. е. тот, в котором в настоящий момент стоит текстовый курсор. Также можно воспользоваться пунктами подменю Frames меню Insert. В табл. 7.1 приведены описания всех кнопок вкладки Frames панели объектов и соответствующих им пунктов подменю Frames.

Рис. 7.9. Вкладка Frames панели объектов (показана частично)
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Таблица 7.1. Кнопки вкладки Frames панели объектов (в порядке слева направо).
| Название кнопки | Пункт подменю Frames меню Insert | Описание |
|---|---|---|
| Left Frame | Left | Вставляет фрейм слева от текущего (того, в котором находится текстовый курсор) в тот же набор |
| Right Frame | Right | Вставляет фрейм справа от текущего в тот же набор |
| Top Frame | Top | Вставляет фрейм выше текущего в тот же набор |
| Bottom Frame | Bottom | Вставляет фрейм ниже текущего в тот же набор |
| Bottom and Nested Left Frame | Bottom Nested Left | Вставляет фрейм ниже текущего в тот же набор, создает в текущем фрейме вложенный набор с двумя горизонтальными фреймами и делает текущим правый фрейм вложенного набора |
| Bottom and Nested Right Frame | Bottom Nested Right | Вставляет фрейм ниже текущего в тот же набор, создает в текущем фрейме вложенный набор с двумя горизонтальными фреймами и делает текущим левый фрейм вложенного набора |
| Left and Nested Bottom Frame | Left Nested Bottom | Вставляет фрейм левее текущего в тот же набор, создает в текущем фрейме вложенный набор с двумя вертикальными фреймами и делает текущим верхний фрейм вложенного набора |
| Right and Nested Bottom Frame | Right Nested Bottom | Вставляет фрейм правее текущего в тот же набор, создает в текущем фрейме вложенный набор с двумя вертикальными фреймами и делает текущим верхний фрейм вложенного набора |
| Top and Bottom Frames | Top and Bottom | Вставляет два фрейма сверху и снизу от текущего |
| Left and Nested Top Frame | Left Nested Top | Вставляет фрейм левее текущего в тот же набор, создает в текущем фрейме вложенный набор с двумя вертикальными фреймами и делает текущим нижний фрейм вложенного набора |
| Right and Nested Top Frame | Right Nested Top | Вставляет фрейм правее текущего в тот же набор, создает в текущем фрейме вложенный набор с двумя вертикальными фреймами и делает текущим нижний фрейм вложенного набора |
| Top and Nested Left Frame | Top Nested Left | Вставляет фрейм выше текущего в тот же набор, создает в текущем фрейме вложенный набор с двумя горизонтальными фреймами и делает текущим правый фрейм вложенного набора |
| Top and Nested Right Frame | Top Nested Right | Вставляет фрейм выше текущего в тот же набор, создает в текущем фрейме вложенный набор с двумя горизонтальными фреймами и делает текущим левый фрейм вложенного набора |
