Схемы наборов фреймов
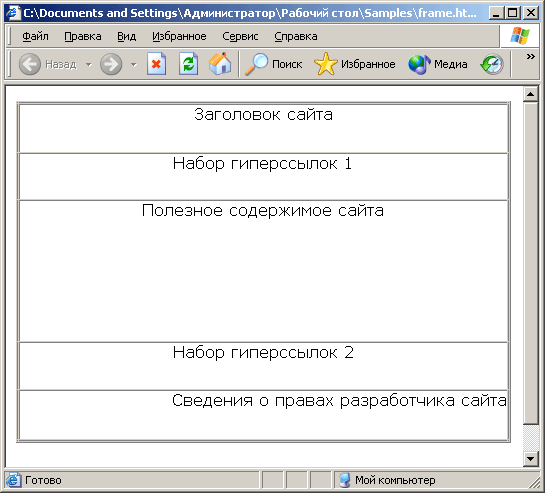
Автору также встречались наборы фреймов с двумя разными наборами гиперссылок, расположенными сверху и снизу (рис. 7.4) от основного содержимого. Верхний набор гиперссылок указывал на страницы с основным содержимым сайта, а нижний – на страницы с дополнительным, неглавным содержимым (сведения о контакте, карта сайта и пр.).

Рис. 7.4. Набор фреймов с двумя наборами гиперссылок, расположенными сверху и снизу
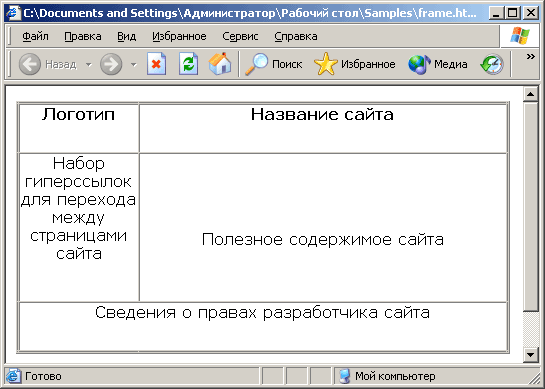
Заголовок сайта – тоже достаточно важная вещь. Можно сказать, это лицо сайта. Поэтому его часто помещают в горизонтальный фрейм, расположенный сверху, вдоль верхней стороны окна Web-обозревателя. Таким образом он хорошо виден, но и не бросается в глаза, если специально на него не смотреть. Иногда его разделяют на два фрейма, в одном из которых находится логотип сайта, а в другом – текст названия (рис. 7.5).

Рис. 7.5. Набор фреймов с заголовком, состоящим из двух частей
Впрочем, часто заголовок помещают в текст начальной страницы, отображаемой в качестве основного содержимого. В этом случае он не занимает место на экране, оставляя его для основного содержимого сайта. Данный подход также правилен. Однако следует помнить, что тогда посетитель сайта может забыть, где он, собственно, находится в данный момент, иначе говоря, "заблудится". Поэтому сведения о сайте необходимо все-таки дублировать на страницах основного содержимого. Компромиссным вариантом будет объединение заголовка сайта и набора гиперссылок в одной странице и, как следствие, в одном фрейме, как показано на рис. 7.6.
