Показ и скрытие свободно позиционируемых элементов (Show-Hide Layers)
Показ и скрытие свободно позиционируемых элементов страницы можно использовать в разных целях. Например, показывать различные подсказки при наведении курсора мыши на гиперссылки или графические изображения. Также можно на их основе создавать начальные заставки, показываемые посетителю сайта на самой первой его странице. (Почти всегда, однако, для этого используются фильмы форматов Flash, RealMedia или GIF. Но эту традицию стоит нарушить.) И, разумеется, появляющиеся и пропадающие в ответ на действия пользователя элементы страницы незаменимы при создании игр, обучающих пособий и программ, созданных на основе Web-страниц.
Вы уже знаете, как создать на странице свободный элемент, как задать его размеры и сделать невидимым (до поры до времени). Поговорим теперь, как заставить его появляться и исчезать в ответ на события. А для этого Dreamweaver предоставляет поведение show-Hide Layers.
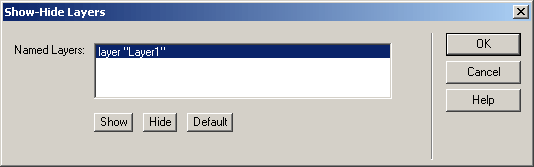
Выберите пункт Show-Hide Layers в меню поведений. На экране появится диалоговое окно Show-Hide Layers (рис. 13.30).

Рис. 13.30. Диалоговое окно Show-Hide Layers
Все имеющиеся на странице свободно позиционируемые элементы перечислены в списке Named Layers. Вы можете выбрать в этом списке любой из них и задать для него выполняемое действие: показ или скрытие.
Для задания действия же служат три кнопки, расположенные под списком:
- Show – показывает свободный элемент (при этом в соответствующей строке списка правее его имени появляется надпись "(show)");
- Hide – скрывает свободный элемент (надпись "(hide)");
- Default – восстанавливает видимость свободного элемента, заданную при его создании (надпись "(default)").
Выберите необходимый свободный элемент в списке и нажмите нужную кнопку. Чтобы отменить ошибочно выбранное действие, нажмите ту же кнопку еще раз. После этого нажмите кнопку ОК, чтобы сохранить сделанные установки.
