Изучение конкретного примера. Web-страница с информацией о гостиницах.
Мы ознакомились с основными возможностями ASP.NET и создали несколько простых Web-страниц, используя шаблоны библиотеки классов управляемого C++. Дальнейшее изучение материала главы 10 "ASP.NET и Web-формы" мы продолжим на конкретном примере. Для языков С# и VB.NET существует специальный шаблон проекта, имеющий название ASP.NET Web Application (Web-приложение на основе ASP.NET), который формирует каркас приложения. Кроме того, конструктор форм (Forms Designer) позволяет легко создавать Web-формы путем перетаскивания необходимых элементов управления с панели инструментов. Конструктор форм (Forms Designer) поддерживает языки С# и VB.NET. Если приложение создается на C++, код соответствующей формы, к сожалению, придется создавать самостоятельно.
Web-страница с информацией о гостиницах
На языке C++ мы создадим простую Web-страницу на основе ASP.NET, на которой отображается информация о гостиницах. Названия городов и гостиниц хранятся в раскрывающихся списках. Выбор названия города в первом раскрывающемся списке приводит к тому, что во втором раскрывающемся списке будут перечислены названия гостиниц, которые расположены в выбранном городе. Информацию о гостиницах содержит компонент Hotel.dll, расположенный в каталоге CaseStudy\AcmeWeb.
В свою очередь, этот каталог находится в папке к данной главе. Для заполнения списков мы используем привязку данных. Завершенный проект расположен в каталоге CaseStudy\AcmeWeb в папке к данной главе. Вы можете также самостоятельно создать приложение, выполнив все необходимые действия. Сохраните созданное вами приложение в папке Demos (Демонстрации), хранящейся в папке к данной главе.
Чтобы увидеть результаты работы приложения, введите в адресной строке браузера унифицированный указатель информационного ресурса (URL) http://localhost/NetCpp/CaseStudy/AcmeWeb/AcmeWeb.aspx. Но перед этим еще необходимо создать виртуальный каталог и, используя диспетчер служб Internet (Internet Services Manager), сконфигурировать его в информационном сервере Internet (US) в качестве приложения. Конфигурирование виртуального каталога описывается ниже.
Конфигурирование соединения с Web-сервером
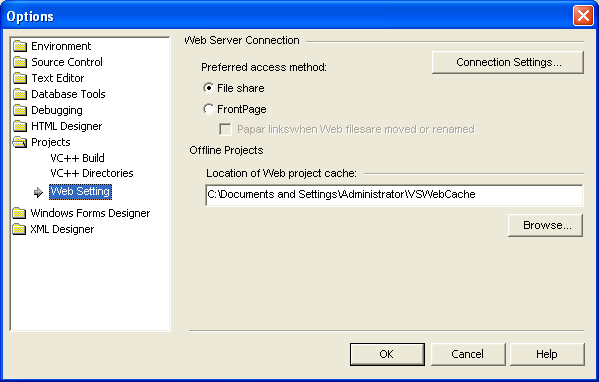
Перед тем как писать приложение, вы, возможно, пожелаете проверить, а, может быть, есть смысл изменить настройки соединения Web-сервера. Имеются два переключателя: File share (Совместное использование файлов) и FrontPage. Если приложение полностью разрабатывается на локальном компьютере, для удобства и ускорения работы рекомендуется выбрать переключатель File share (Совместное использование файлов). Чтобы получить доступ к этому параметру настройки, в меню Tools (Сервис) выберите команду Options (Параметры). Затем выберите папку Projects (Проекты), а в ней – пункт Web Settings (Параметры Web). Наконец, в группе Preferred Access Method (Предпочтительный метод доступа) выберите нужный переключатель. Процесс конфигурации соединения иллюстрируется на рис. 10.17.

Рис. 10.17. При конфигурировании соединения Web-сервера в группе Preferred access method нужно указать предпочтительный метод доступа
