Время существования страниц с Web-формами
Чтобы четко представить и глубоко понять архитектуру Web-форм, мы рассмотрим, что происходит во время существования простого приложения HelloCodeBehind, реализованного на C++. В этом приложении используется предварительно скомпилированный файл HelloCodebehind.aspx, который содержит фоновый код. Исходный код файла написан на C++. Если используется другой язык, тогда компилировать файл не нужно. Достаточно лишь иметь файл с исходным фоновым кодом. То, что происходит во время существования Web-формы, которая использует предварительно скомпилированный фоновый код, можно описать следующим образом.
- Приложение запрашивает Wеb-страницу HelloCodebehind.aspx посредством браузера.
- Среда выполнения ASP NET создает класс Page (Страница), производный от класса реализованного в предварительно скомпилированной сборке. В этом классе объединены визуальные элементы, которые содержатся в aspx-файле, и код, содержащийся в предварительно скомпилированной сборке. Затем класс компилируется и выполняется. Результатом выполнения является HTML-страница, которая отсылается Web-браузеру. Чтобы увидеть HTML-код в браузере Internet Explorer в меню View (Вид) выберите команду Source (В виде HTML). Проделав это, вы убедитесь что элементы управления сервера заменены обычным HTML-кодом. Он приведен ниже.
- Браузер интерпретирует HTML-код и отображает простую форму (рис. 10.7). Чтобы отличить этот пример от аналогичного ему первого примера этой главы, фраза "YOUR NAME" (' ВАШЕ ИМЯ') отображается прописными (заглавными, большими) буквами. Поскольку форма отображается впервые, текстовое поле еще не заполнено и отсутствует приветствие.
- Пользователь вводит свое имя например Peter и щелкает на кнопке Echo (Эхо). Браузер распознает, что была нажата кнопка Submit (Отослать). Форма использует метод post ("отправить почтовое сообщение") и выполняет действие "HelloCodebehind aspx". Таким образом, мы отправили в первоначальный aspx-файл почтовое сообщение с уведомлением".
- Теперь сервер обрабатывает страницу. В этот раз событие было инициировано щелчком пользователя на кнопке Echo (Эхо). Дальше вызывается обработчик события из класса MyWebPage.

Рис. 10.7. Форма приложения Echo (Эхо) отображается впервые
- Для считывания имени, введенного пользователем, применяется свойство Text (Текст) элемента управления сервера txtName (тип TextBox (Текстовое поле)). Далее формируется строка с приветствием, которая затем присваивается элемент управления lolGreeting (тип Label (Надпись)). При этом снова используется нотация для свойства.
- Сервер снова генерирует стандартный HTML-код для элементов управления сервера и отсылает полный ответ браузеру. Ниже приведен окончательный HTML-код.
<form name="CTRLO" method="post" action="HelloCodebehind.aspx" id="CTRL()"> <!-– действие "nelloCodebehind Qspx" идентификатор – "CTRL()" –-> <input type="hidden" name="_VIEWSTATE" value="dDw2MkzODE3NTtOPDtsPGk8M]47P.. +0z4+0z4=" /> YOUR NAME: <input name="txtName" type="text" value="Peter" id="txtName" /> <p> <input type="submit" name="cmdEcho" value="Echo" id="cmdEcho" title="Click to echo your name"> </p> <span id="lblGreeting"> Hello, Peter. Welcome to Managed C++ ASP.NET </span> <P></P> </form>
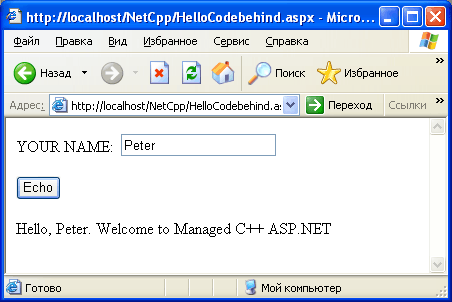
- Браузер воспроизводит страницу (рис. 10.8.). На этот раз отображается также и приветствие.

Рис. 10.8. После полного обхода (на сервер и обратно) на странице отображается приветствие
