Просмотр видеороликов
Таблица 4.9. Свойства компонента SpeedButton.
| Свойство | Описание |
|---|---|
| Name | Имя компонента. Используется для доступа к компоненту и его свойствам |
| Glyph | Битовый образ, в котором находятся картинки для каждого из состояний кнопки. В битовом образе может быть до четырех изображений кнопки |
| NumGlyphs | Количество картинок в битовом образе Glyph |
| Flat | Свойство Flat определяет вид кнопки (наличие границы). Если значение свойства равно true, то граница кнопки появляется только при позиционировании указателя мыши на кнопке |
| Grouplndex | Идентификатор группы кнопок. Кнопки, имеющие одинаковый идентификатор группы, работают подобно радиокнопкам, т. е. нажатие одной из кнопок группы вызывает срабатывание других кнопок этой группы. Чтобы кнопку можно было зафиксировать, значение этого свойства не должно быть равно нулю |
| Down | Идентификатор состояния кнопки. Изменить значение свойства можно, если значение свойства GroupIndex не равно 0 |
| AllowUp | Признак, показывающий, что нажатую (зафиксированную) кнопку можно отжать |
| Left | Расстояние от левой границы кнопки до левой границы формы |
| Top | Расстояние от верхней границы кнопки до верхней границы формы |
| Height | Высота кнопки |
| Width | Ширина кнопки |
| Enabled | Признак доступности кнопки. Если значение свойства равно true, то кнопка доступна. Если значение свойства равно false, то кнопка не доступна |
| Visible | Позволяет скрыть кнопку (false) или сделать ее видимой (true) |
| Hint | Подсказка– текст, который появляется рядом с указателем мыши при позиционировании указателя на командной кнопке (для того чтобы текст появился, значение свойства ShowHint должно быть true) |
| ShowHint | Разрешает (frue) или запрещает (false) отображение подсказки при позиционировании указателя на кнопке |
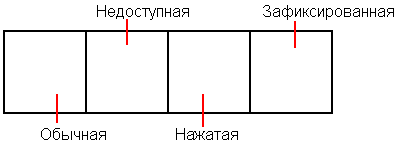
Свойство gliph представляет собой битовый образ, который содержит картинки для кнопок. Структура битового образа Gliph приведена на рис. 4.11. Следует обратить внимание на то, что смещение картинки на кнопке при ее нажатии, изменение цвета фона нажатой кнопки и цвета картинки на недоступной кнопке делает сам компонент. Поэтому в простейшем случае все картинки образа Gliph могут быть одинаковыми.

Рис. 4.11. Структура битового образа Glyph: картинки, соответствующие состоянию кнопки
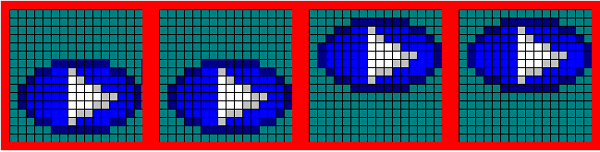
Подготовить битовый образ для кнопки speedButton можно при помощи любого графического редактора, в том числе и Image Editor. После запуска Image Editor надо выбрать команду File › New › Bitmap File и в появившемся окне Bitmap Properties задать размер битового образа (например, 19x76 – если размер картинки на кнопке должен быть 19x19 пикселов). В качестве примера на рис. 4.12 приведен битовый образ для кнопки Play (speedButton2). Границы кнопок показаны условно. Обратите внимание, что изображение нажатой и зафиксированной кнопок смещены вверх и вправо относительно изображений нажатой и недоступных кнопок. Сделано это для того, чтобы во время работы программы у пользователя не создавалось впечатление, что кнопка "ушла".

Рис. 4.12. Битовый образ для кнопки Play
