Компоненты TTreeView и TListView
В зависимости от значения этого свойства кардинально меняется внешний вид компонента. Описание значений приведено в табл. 5.5.
Таблица 5.5. Режимы отображения компонента TListview.
| Значение | Внешний вид |
|---|---|
| vslcon | Элементы списка появляются в виде больших значков с надписью под ними. Картинки для больших значков хранятся в свойстве Largelmages. Возможно их перетаскивание |
| vsSmalllcon | Элементы списка появляются в виде маленьких значков с надписью справа. Картинки для маленьких значков хранятся в свойстве Smallimages. Возможно их перетаскивание |
| vsList | Элементы списка появляются в колонке один под другим с надписью справа. Перетаскивание невозможно |
| vsReport | Элементы списка появляются в нескольких колонках один под другим. В первой содержится маленький значок и надпись, в остальных – определенная программистом информация. Если свойство ShowColumnHeaders установлено в значение True, колонки снабжаются заголовками |
Как и для предыдущего компонента, элементы списка содержатся в свойстве items. Это и есть собственно список; ничего необычного, кроме методов добавления/удаления, там нет. Каждый элемент списка (объект TListitem) в свою очередь похож на компонент TTreeNode. Но у него есть и важное отличие – он может стать носителем большого количества дополнительной информации. Помимо свойства Data у него есть и свойство:
property Subltems: TStrings;
При помощи этого свойства с каждым элементом списка может быть связан целый набор строк и объектов. Но как эти строки показать пользователю?
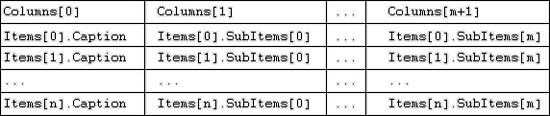
Именно они должны, по замыслу разработчиков этого элемента управления, отображаться в режиме отображения vsReport. Сначала следует создать необходимое количество заголовков колонок (заполнив свойство columns), учитывая, что первая из них будет отведена под сам текст элемента списка (свойство caption). Последующие же колонки будут отображать текст строк из свойства Items.Subltems (рис. 5.5).

Рис. 5.5. Так будет располагаться информация компонента TListView в режиме vsReport
Элементы в списке могут быть отсортированы – за это отвечает свойство SortType. Можно отсортировать элементы не только по названию (это возможно при значении SortType, равном stText), но и по данным (значения stData и stBoth), как это сделано в утилите Explorer. Для реализации такой сортировки нужно обработать события OnColumnClick и OnComparel:
var ColNum: Integer; procedure TMainForm.ListViewlColumnClick(Sender: TObject; Column: TListColumn); begin ColNum: = Column.Index; ListViewl.AlphaSort; end; procedure TMainForm.ListViewlCompare(Sender: TObject; Iteml, Item2: TListltem; Data: Integer; var Compare: Integer); begin if ColNum = 0 then // Заголовок Compare: = CompareStr(Iteml.Caption, Item2.Caption); else Compare: = CompareStr(Iteml.Subltems[ColNum-1], Item2.Subltems[ColNum-1]); end;
