Проектирование
В этой главе, самой объемной из всех, будет рассмотрен довольно большой сценарий – файловый менеджер. Расположив его на странице, вы дадите посетителю возможность работать с файлами в определенной директории вашего сайта. Это может потребоваться, например, при выделении коллеге раздела сайта для самостоятельного ведения, таким образом при помощи web-интерфейса он сможет размещать материалы в своем разделе, не обращаясь к владельцу самого сайта.
В данном сценарии будет не так уж и много новых команд, не рассмотренных в предыдущих главах. Основная цель его приведения и разбора, помимо собственно предоставления текста такого сценария, – это демонстрация реально работающей большой программы. Просто вчитайтесь в код и постарайтесь понять логику программ и принципы использования команд.
Перед началом работы стоит сесть и продумать план функционирования будущего сценария. Возможность каких действий он будет предоставлять пользователю? Ну, наверное, таковых по меньшей мере четыре:
- во-первых, файловый менеджер должен позволять посетителю удалять файлы и папки с сайта;
- во-вторых – их копировать;
- в-третьих – их переименовывать;
- и в четвертых – создавать новые папки.
Можно было бы прибавить еще возможность загрузки файлов на сайт, но сценарий, реализующий ее, рассматривался в 7-й главе этой книги, так что здесь его рассматривать не будем. Добавить его к готовой программе, думается, вам труда не составит.
Ну и, разумеется, файловый менеджер должен отображать список файлов в определенной директории, а также позволять путешествовать по всем вложенным в эту директорию папкам и выбирать файлы и папки для проведения действий.
Комментарий
Функция перемещения файлов раскладывается на два этапа – их копирование в другую папку и удаление с исходного места. Рассматриваемый в этой главе файловый менеджер позволяет и копировать, и удалять файлы, так что переместить файлы сего помощью тоже возможно. При желании вы можете впоследствии дополнить его функцией перемещения, попросту совместив подпрограммы копирования и удаления файлов.
Как все это сделать?
Как посетителю выбрать вид действия над файлами? Можно, конечно, выделить для каждого указанного выше действия по отдельной web-странице, разместить на этих страницах соответствующие сценарии, при этом для их выполнения посетителю придется заходить на нужную страницу. Однако это весьма неудобно. Лучше дать посетителю возможность выбирать вид действия прямо на той же самой странице, где отображается список файлов.
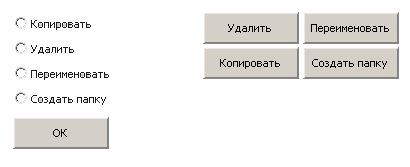
Как осуществить такой выбор действия? Можно, конечно, создать группу единственного выбора, состоящую из нескольких radio buttons (она представляет собой группу кружков, отметить из которых можно только один – рис. 11.1, слева), а в сценарии выполнения действия определять, какой пункт был отмечен. Однако интереснее будет для выбора действия использовать кнопки типа submit (рис. 11.1, справа), нажатие которых вызовет переход на страницу-обработчик формы, содержащей эти кнопки. Посетитель, отметив файлы, просто нажмет нужную кнопку и будет ждать результата.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

Рис. 11.1. Способы выбора действия. Лучше тот, что справа.
Комментарий
Возникает вопрос: а как сценарий-обработчик различит, какая кнопка из четырех была нажата? Очень просто. Каждой кнопке необходимо присвоить имя и проверять в сценарии-обработчике значение переменной с этим именем. Кнопка – это часть формы, следовательно, для нее тоже создается переменная с тем же именем, а также элементы массивов $ HTTP_POST_VARS[имя кнопки] и в РНР версии 4.1 и старше – и $ POST [имя кнопки]. Обработка формы происходит так, что в ту переменную, имя которой совпадает с именем нажатой кнопки, будет помещено значение value этой кнопки (т. е. то, что было надписью на ней), переменные же остальных трех кнопок будут пустыми. На основании "пустоты" или "непустоты" соответствующих переменных и будем судить о том, какое действие выбрал посетитель.
Для того, чтобы посетитель имел возможность указать сценарию объекты действий – т. е. над какими файлами эти действия должны производиться – достаточно против каждого имени файла поставить checkbox (пункт, который можно отметить галочкой, см. на рис. 11.3-11.6), разместив все checkbox'ы в единой форме, а затем анализировать состояние checkbox`ов в программе-обработчике формы.
