Оптимизация формата GIF
В результате оптимизации формата JPEG мы получили весьма существенный (97%) выигрыш в размере файла, сохранив приемлемое качество изображения. Но наилучшим ли способом проведена оптимизация? Может быть предпочтительнее использовать формат GIF?
- Перейдите на вкладку 2-Up (2 варианта) в окне документа. Перед вами одновременно оригинал (слева) и оптимизированное изображение (справа).
- Щелкните курсором мыши в пределах левой половины окна документа. Это сделает активным оригинал изображения.
- В списке Settings (Установки) палитры Optimize (Оптимизация) выберите вариант GIF 64 Dithered. Это предустановленный вариант оптимизации в индексированный формат с 64-цветной палитрой. Результат оптимизации вы видите в активной (левой) половине окна на месте оригинального изображения. С точки зрения размера файла (18 Кбайт) она явно эффективнее. Имея на экране перед глазами одновременно два варианта оптимизации, вы можете выбрать наиболее подходящий.
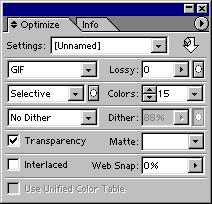
- Палитра Optimize (Оптимизация) для формата GIF приведена на рис. 11.15. Посмотрим, какие средства оптимизации индексированных изображений предлагает ImageReady. Наиболее существенный параметр индексированного изображения – это количество цветов в его палитре. Оно задается в поле Colors (Цвета) и должно создавать компромисс между качеством и компактностью. Изображение содержит много цветов, поэтому в качестве первого приближения и было выбрано число 128. Уменьшайте количество цветов, пока вид оптимизированного изображения будет оставаться приемлемым. Не забывайте, что наша цель состоит не в идеально точном воспроизведении цветов, а в привлекательном виде Web-страницы.

Рис. 11.15. Палитра Optimize для формата GIF - Список Color reduction algorithm (Алгоритм сокращения количества цветов) содержит перечень алгоритмов генерации. индексированной палитры изображения. Все они уже обсуждались в главе 2. Заметим лишь, что по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений, содержащих значительное пространство, заполненное близкими цветами. В нашем случае больше подходит алгоритм Adaptive (Адаптивная).
- Отсутствующие в палитре изображения цвета имитируются сочетанием нескольких соседних пикселов близких цветов. Алгоритм имитации выбирается в списке Dithering algorithm (Алгоритм сглаживания). В большинстве случаев используются варианты Noise (Шум) и Diffusion (Диффузия), не дающие регулярного узора, как Pattern (Узор). Алгоритм Diffusion (Диффузия) лучше применять для фотографических изображений, а Noise (Шум) – для фоновых текстур и градиентов. Поскольку сюжетно важную часть нашего изображения занимает не градиент, выберите в списке алгоритм Diffusion (Диффузия).
- Величина сглаживания задается ползунком Dither (Сглаживание), расположенным правее. Установите ее такой, чтобы передача оттенков была удовлетворительной. Помните, что чем выше сглаживание, тем больше размер результирующего файла.
- ImageReady предлагает уникальный алгоритм предварительной обработки изображения, повышающий эффективность сжатия. Он управляется ползунком Lossy. Большие значения этого параметра существенно снижают качество изображения. Если же установить его в пределах от 5 до 15%, то снижение качества будет практически незаметным, а размер файла может сократиться на 5-40%. Переместите ползунок Lossy (Качество) на отметку 15%.
- Флажок Transparency (Прозрачность) обеспечивает преобразование прозрачных участков слоя Photoshop в прозрачность GIF-файла. Его следует обязательно включить, если в документе есть прозрачные участки, которые должны остаться прозрачными и в браузере. В противном случае они окажутся заполненными сплошной заливкой. В нашем примере устанавливать этот флажок нет необходимости.
- Список Matte (Кайма) обеспечивает незаметный переход кромки изображения к фоновому цвету страницы. Пикселы кромки выделенного объекта, как правило, полупрозрачные, а это не поддерживается форматом GIF. В результате при экспорте изображения в формат GIF, вокруг объектов на прозрачном фоне возникает характерное свечение. Чтобы избежать его появления, установите в списке Matte (Кайма) цвет фона Web-страницы. Полупрозрачные пикселы будут окрашены программой в этот цвет.
Примечание
При сброшенном флажке Transparency (Прозрачность) цвет, заданный в списке Matte (Кайма), считается фоновым и заполняет все прозрачные участки изображения.
Одинаковое воспроизведение цветов изображений на разных платформах компьютеров можно обеспечить, используя стандартную палитру Web. Photoshop позволяет тонко регулировать этот аспект создания изображений с ограниченной палитрой. Вы можете привести к палитре Web все цвета изображения или только некоторые, наиболее важные.
В полуавтоматическом режиме приведение цветов к палитре Web осуществляется ползунком Web Snap (К палитре Web). Он задает процент приведенных цветов палитры изображения. Попробуйте перемещать этот ползунок и наблюдайте за изменениями цветов изображения.
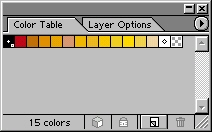
Текущая палитра изображения приводится в палитре Color Table (Цветовая таблица), открывающейся командой Show Color Table (Показать цветовую таблицу) меню Window (Окно) (рис. 11.16). Варьирование значения параметра Web Snap (К палитре Web) влияет и на палитру изображения. Вы наблюдаете изменение некоторых цветов палитры и появление на их образцах белых кружков. Последние помечают цвета, приведенные к палитре Web. Вкладка Color Table (Цветовая таблица) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения: добавлять, удалять, изменять, приводить к палитре Web. Это гораздо более хлопотный, но и гибкий способ управления. На практике к нему приходится прибегать в очень редких случаях, и мы предлагаем познакомиться с палитрой Color Table (Цветовая таблица) самостоятельно, если такая потребность когда-либо возникнет.
Для формата GIF в новой версии ImageReady также появилась поддержка взвешенной оптимизации. Маски, сохраненные в канале, могут управлять алгоритмом сокращения цветов, величиной сглаживания и снижения качества. Диалоговые окна с параметрами взвешенной оптимизации открываются маленькими кнопками справа от соответствующих списков и полей ввода. Устроены они совершенно аналогично диалоговому окну управления качеством формата JPEG. В них необходимо выбрать канал маски, управляющий параметром оптимизации, и задать с помощью ползунков (или полей ввода) максимальные и минимальные значения. Проверьте работу взвешенной оптимизации на каждом параметре. В качестве маски используйте инвертированную слой-маску слоя Relief. Это даст возможность оптимизировать карту с фотографиями и градиентный фон по отдельности. За счет взвешенной оптимизации нам удалось отыграть 6 Кбайт в размере файла. Попробуйте повторить этот результат!
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

Рис. 11.16. Палитра Color Table
