Определение состояний
Для примера добавим ролловеры к карте Европы, с которой вы работали при изучении предыдущих разделов. Пусть при размещении курсора мыши в браузере над территорией изображенных на карте стран появляются фотографии с их видами. Документ уже готов к созданию ролловеров: в нем присутствуют и контуры стран, и фотографии. Теперь необходимо определить, какому состоянию ролловеров будет соответствовать то или иное изображение в браузере.
- В палитре Layers (Слои) отключите видимость всех слоев изображения, за исключением слоев набора Pictures.
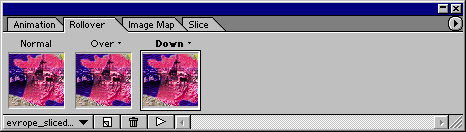
- Выведите на экран палитру Rollover (Ролловер) командой Show Rollover (Показать ролловер) из меню Window (Окно) (рис. 11.38). Основное пространство палитры занимают миниатюры состояний ролловера. Всегда определено только одно из них – Normal. В нижней части палитры расположены кнопки создания нового состояния (с изображением страницы), удаления существующего (с изображением мусорного ведра), просмотра ролловеров (с белым треугольником) и кнопка списка фрагментов.
- В списке фрагментов находятся все пользовательские фрагменты изображения. На основе четырех из них (№№1, 3, 4, 6) мы создадим ролловеры. Выберите в списке первый фрагмент.

Рис. 11.38. Палитра RolloverСовет
Для выбора фрагмента при определении состояния ролловера можно использовать не только список в палитре Rollover (Ролловер), но и инструмент Slice Select (Выделение фрагмента). Вероятно, применение инструмента покажется вам более наглядным. - Демонстрация карты на выбранном фрагменте является по задумке обычным состоянием ролловера (Normal). Именно это вы и наблюдаете в палитре Rollover (Ролловер). На миниатюре состояния Normal видно изображение карты. Нажмите кнопку создания нового состояния или выберите команду New State (Новое состояние) из меню палитры. Рядом с миниатюрой состояния Normal появится миниатюра нового состояния Over. Пока оно идентично состоянию Normal. Наша задача сделать так, чтобы в этом состоянии показывалась фотография страны, находящейся на данном фрагменте.
- Включите видимость слоя, на котором находится фотография, размещенная на выделенном фрагменте. В палитре Rollover (Ролловер) миниатюра состояния Over теперь содержит фотографию. Состояние определено.
- Нажмите кнопку создания нового состояния или выберите команду New State (Новое состояние) из меню палитры. Рядом с миниатюрой состояния Over появится миниатюра нового состояния Down. Пока оно идентично состоянию Over.
- Отключите видимость слоя с фотографией щелчком на пиктограмме "Глаз" в палитре Layers (Слои). Определено третье состояние. Down. Оно будет совпадать с состоянием Normal. В принципе, вы можете скопировать одно состояние ролловера в другое. Например, вместо того чтобы определять состояние Down явно, перетащите миниатюру состояния Normal к кнопке создания нового состояния на панели палитры. После того как вы отпустите кнопку мыши, появится новое состояние Down, совпадающее с состоянием Normal. Для сходных целей предназначены команды меню палитры Copy Rollover State (Скопировать состояние ролловера) и Paste Rollover State (Вставить состояние ролловера). Они действуют наподобие команд Copy (Скопировать) и Paste (Вставить) меню Edit (Редактирование), использующих буфер обмена, но работают только с состояниями ролловеров.
- Выберите следующий фрагмент из списка в палитре Rollover (Ролловер) и проделайте для него шаги 4-7. Повторите эти шаги для всех фрагментов, находящихся в списке палитры.
В результате получилось изображение с четырьмя ролловерами. Если в браузере поместить курсор на любой из них, то поверх карты появится фотография с видом страны. При нажатии левой кнопки мыши фотография исчезнет. В принципе, можно было бы сделать состояние Down отличным от состояния Normal. Для этого потребовалось бы еще четыре слоя с фрагментами, задающими вид изображения для этого состояния. В данном случае это существенно увеличило бы суммарный размер изображения с ролловерами. Впрочем, наш пример только лишь учебный, и вы можете попробовать сделать вид ролловера для состояния Down отличным от остальных самостоятельно.
Просмотр ролловеров
Новая версия ImageReady позволяет проверить работу ролловеров, не прибегая к браузеру. Для просмотра имеется специальный режим Rollover Preview (Просмотр ролловеров), включающийся одноименной кнопкой на панели инструментов или на панели палитры Rollover (Ролловер). Включите этот режим, и проверьте правильность назначения состояний ролловеров. Подносите курсор к различным фрагментам в окне документа и наблюдайте работу ролловеров.
При желании можете проверить работу ролловеров и в браузере. Для этого достаточно нажать кнопку Preview in Default Browser (Просмотр в браузере по умолчанию) на панели инструментов. ImageReady экспортирует изображение по фрагментам, создаст временный HTML-файл и загрузит его в браузер, установленный в операционной системе по умолчанию.
