Редактирование готовой анимации
Фон Web-страниц
Любая Web-страница может иметь сплошной цветной фон (его создают средствами HTML) или фон из повторяющихся, как изразцы, графических элементов. В Internet существует много доступных библиотек готовых фоновых текстур. Если же вы хотите, чтобы ваша страница была действительно оригинальной, создавайте ее сами. Photoshop позволит вам создать свои графические фоновые текстуры, которые будут максимально соответствовать вашей идее.
Установка фона Web-страницы
Как вы увидите позже, ImageReady позволяет создавать довольно сложные элементы и генерирует для них столь же сложный HTML-код. Часто удобнее всего взять его за основу страницы и добавить в специализированном редакторе остальные элементы. В таком случае лучше задать прямо в ImageReady один из главных атрибутов любой Web-страницы – фоновый цвет или текстуру. Он во многом определяет и то, как будет смотреться на странице изображение, над которым вы работаете. Задав фон в ImageReady вы получаете возможность сразу оценить вид изображения на выбранном фоне, используя кнопку Preview in Default Browser (Просмотр в браузере по умолчанию) на панели инструментов.
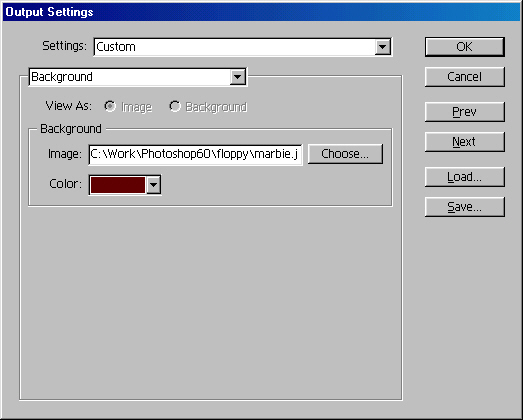
- Выберите команду Background (Фон) из списка Output Settings (Настройки экспорта) меню File (Файл). Она открывает диалоговое окно Output Settings (Настройки экспорта) на разделе Background (фон), представленное на рис. 11.43. Пока мы рассмотрим только этот раздел, а с остальными познакомим вас ниже.
- В списке Color (Цвет) задайте любой цвет.
- Закройте диалоговое окно кнопкой ОК.
- Нажмите кнопку Preview in Default Browser (Просмотр в браузере по умолчанию) на панели инструментов. Вы видите редактируемое изображение на фоне выбранного цвета.

Рис. 11.43. Диалоговое окно Output Settings, раздел Background - Перейдите к окну ImageReady и снова выполните команду Background (Фон) из списка Output Settings (Настройки экспорта) меню File (Файл).
- В списке Color (Цвет) установите вариант None (Нет).
- Нажмите кнопку Choose (Выбрать) и выберите текстуру Marble.jpg, находящуюся на прилагаемой дискете. В поле Image (Изображение) появилось имя выбранного файла с указанием пути к нему. Вы задали фоновую текстуру для страницы.
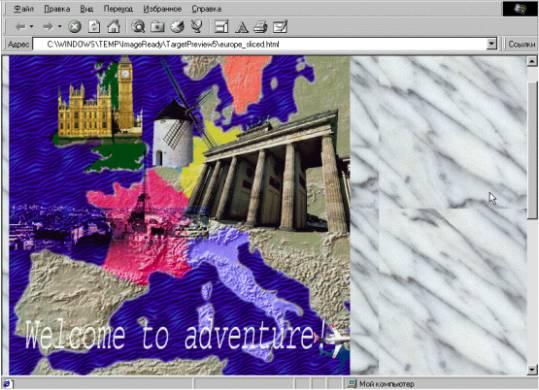
- Нажмите на панели инструментов кнопку Preview in Default Browser (Просмотр в браузере по умолчанию). Вы видите редактируемое изображение на фоне выбранной текстуры мрамора (рис. 11.44).
- Перейдите к окну ImageReady и откройте текстуру Marble.jpg, как документ, командой Open (Открыть) меню File (Файл).
- Еще раз выберите команду Background (Фон) из списка output Settings (Настройки экспорта) меню File (Файл).
- Сотрите содержимое поля Image (Изображение) и установите переключатель View As (Показать как) в верхней части окна в положение Background (Фон). Этим вы сообщили ImageReady, что текущий документ является фоновой текстурой для Web-страницы.
- Нажмите кнопку Preview in Default Browser (Просмотр в браузере по умолчанию) на панели инструментов. Вы видите только фоновую текстуру мрамора.
- Перейдите к окну ImageReady и закройте документ с текстурой Marble.jpg.
Итак, если вы создаете в ImageReady фоновую текстуру, объявите ее в разделе Background (Фон) диалогового окна Output Settings (Настройки экспорта), как это было сделано выше. Вы получите отличную возможность просмотра результата ее редактирования в браузере с помощью кнопки Preview in Default Browser (Просмотр в браузере по умолчанию).

Рис. 11.44. Документ на фоне текстуры Marble.jpg
