Прочие палитры
Устройство других палитр стандартно для приложений Adobe (рис. 1.15). Вывод плавающей палитры на экран осуществляется с помощью команды Show <имя палитры> (Показать <имя палитры>) меню Window (Окно).

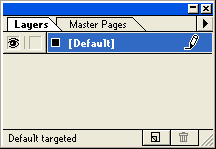
Рис. 1.15. Палитры слоев: Adobe PageMaker
Плавающая палитра Adobe PageMaker 7.0 (рис. 1.16) содержит следующие элементы.
- Заголовок окна палитры с кнопками сворачивания и закрытия. Если свернуть палитру, останется виден лишь ее заголовок и название, щелчок на кнопке с крестом совсем убирает палитру с экрана. Это действие эквивалентно соответствующей команде Hide <имя палитры> (Спрятать <имя палитры>) меню Window (Окно). Заголовок палитры также используется для перемещения палитры по экрану – просто установите указатель на заголовок и перетащите палитру на нужное место

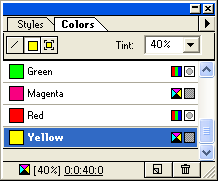
Рис. 1.16. Палитра цветов – стандартная палитра программы - Закладка с указанием имени палитры. Одно окно палитры может содержать и несколько разных палитр. Их имена указываются на закладках непосредственно под заголовком окна палитры.
- Меню команд палитры. С каждой палитрой связан по смыслу определенный набор команд PageMaker. Эти команды находятся в меню палитры. Для открытия меню служит кнопка со стрелкой в правой верхней части палитры.
- Основное окно палитры. В нем в виде списка отображается информация, соответствующая назначению палитры. Например, в палитре цветов там находится список цветов, а в палитре стилей – список стилей, определенных в публикации. Одинарный щелчок мышью на элементе списка позволяет придать выделенному объекту соответствующий атрибут (цвет, стиль и т. п.), а двойной щелчок – переопределить сам элемент. Кроме названия элемента, в списке палитры может отображаться дополнительная информация о нем: видимость для слоя, четность для шаблон-страницы и т. п. Если список не помещается в основном окне полностью, то справа от него появляется полоса прокрутки, позволяющая получить доступ к оставшимся за пределами окна элементам.
Чтобы изменить размер палитры, поместите указатель в ее нижний правый угол и перетаскивайте его до тех пор, пока палитра не достигнет требуемого размера.
- Строка статуса. Нижняя строка палитры, которая может отображать дополнительную информацию о выбранном элементе списка, например соотношение цветовых компонентов для цвета, выбранного в палитре.
- Пиктограммы создания и удаления элемента списка. Щелкнув на значке "чистая страница", вы создадите новый элемент списка (новый цвет, стиль, слой, шаблон и т. п.), щелчок на значке "мусорная корзина" удалит выбранный в списке элемент. Перетаскивание мышью элемента списка на одну из этих пиктограмм создает в списке копию этого элемента или, соответственно, удаляет его.
Также в палитре могут находиться дополнительные элементы. Например, список оттенков цвета и кнопки заливки и обводки в палитре цветов. Не забывайте, что некоторые функции PageMaker доступны только при использовании соответствующей палитры.
