Лавовая лампа
Исходный файл: Lavalamp.fla.
Этот ролик воссоздает классическую лавовую лампу. На компьютерах и в сети можно увидеть множество подобных объектов. Многие из них представляют собой простые Flash-анимации, создаваемые без написания кода.
Но в этом случае после окончания анимации узор повторяется, а интереснее сделать такую лавовую лампу, узор которой в каждый момент был бы разным.
Задача проекта
В данном разделе мы создадим лавовую лампу, функционирующую по принципу случайности. Это значит, что код случайным образом определяет, когда и где появляются новые пузырьки. В результате узор никогда не будет повторяться.
Подход
Для создания лавовой лампы, работающей по принципу случайности (рис. 6.13), необходимо использовать ActionScript. Вначале необходимо создать 20 клипов, представляющих пузырьки лавовой лампы. Затем надо задать постоянный вызов функции, перемещающей пузырьки вверх и вниз по экрану.

Рис. 6.13. Объект "лавовая лампа " состоит из дна, крышки, внутренней части из прозрачного стекла и красных пузырьков
Подготовка ролика
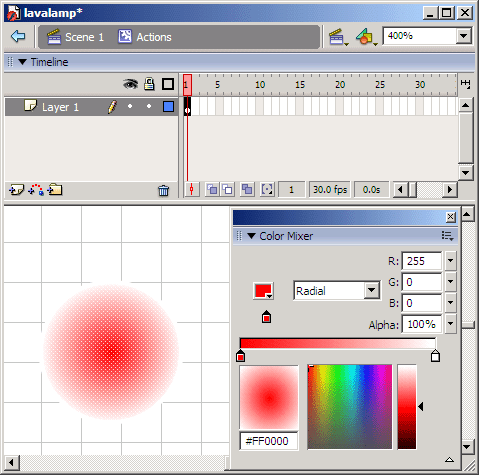
Создание ролика Lava Lamp требует особой тщательности. Например, пузырьки представляют собой круги без границы и с радиальной заливкой между непрозрачным и прозрачным красным цветом. Прозрачный красный цвет получается в результате установки свойства alpha в значение 0%. На рис. 6.14 изображен клип, а также панели Fill (Заливка) и Mixer (Миксер), при помощи которых можно задать градиент красного цвета.

Рис. 6.14. В панели Fill можно задать градиентную заливку цветом. Панель Mixer позволяет задавать значение прозрачности
