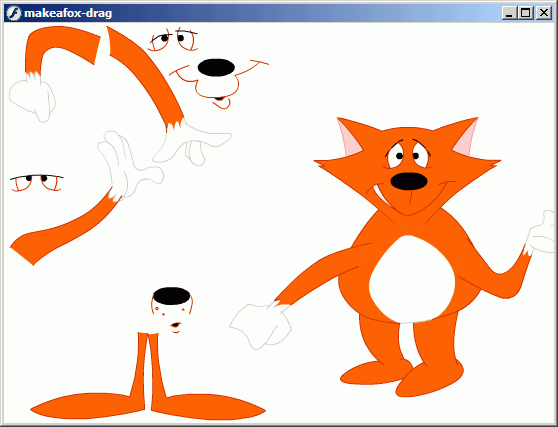
Составь лису методом "Перетащи и положи"
Основополагающим компонентом данного кода является функция onClipEvent (enterFrame). Она проверяет, не равна ли переменная dragPart нулю, а затем задает положение перетаскиваемого элемента соответственно текущему положению курсора мыши плюс значение смешения.
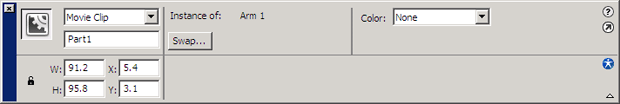
// Если какой-либо элемент перетаскивается, меняем его координаты onClipEvent(enterFrame) { if (dragPart > 0) { _root["Part" + dragPart]._x = _root._xmouse + offsetx; _root["Part" + dragPart]._y = _root._ymouse + offsety; } }В нашем примере используются не клипы, а графические элементы из библиотеки. Но для всех графических символов, которые будут иметь возможность перемещаться по рабочему полю, мы устанавливаем свойство MovieClip в выпадающем меню Symbol Behavior (Поведение символа). Это меню находится в верхней левой части панели Properties (рис. 7.2). Теперь, хотя мы создали этот символ как графический элемент его копии можно присваивать имя, как будто он является клипом! Например, символ "Arm1" в библиотеке отображается как графический: элемент, но на панели Properties мы присвоили ему имя "Part1", так как свойство его поведения было изменено.

Рис. 7.2. В панели Properties вы можете назначить графическому Flash-элементу свойство клипа и имя, отличное от его имени в библиотеке
Несколько слов о взаимном перекрывании символов на рабочем столе. Я расположил все подвижные элементы поверх головы и туловища, которые статичны. Исключение сделано для символов с изображением ног – они помешены на последний (задний) и предпоследний планы. Выделив элемент на рабочем столе, вы можете изменить его уровень с помощью команды Modify › Arrange (Изменения › Упорядочить).
На рис. 7.3 изображен один из вариантов изображения лисы, получившийся в результате перемещения ряда элементов из левой части в правую.

Рис. 7.3. Ролик Make-A-Fox дает пользователю возможность перетаскивать части тела лисы в любое место экрана
