–Я—А–Њ—Б—В–µ–є—И–µ–µ —Д–Њ—А–Љ–∞—В–Є—А–Њ–≤–∞–љ–Є–µ —В–µ–Ї—Б—В–∞
–Т —А–∞–Ј–і–µ–ї–µ 1.2 –Љ—Л –љ–∞—З–∞–ї–Є –Ј–љ–∞–Ї–Њ–Љ–Є—В—М—Б—П —Б —В–µ–Љ, –Ї–∞–Ї –њ–Є—И–µ—В—Б—П –Ї–Њ–і –≤–µ–±-—Б—В—А–∞–љ–Є—Ж—Л, –Є —Г–≤–Є–і–µ–ї–Є, —З—В–Њ –љ–Є—З–µ–≥–Њ –њ—А–Є–љ—Ж–Є–њ–Є–∞–ї—М–љ–Њ —Б–ї–Њ–ґ–љ–Њ–≥–Њ –≤ —Н—В–Њ–Љ –љ–µ—В. –Ф–∞–≤–∞–є—В–µ —Б–µ–є—З–∞—Б –њ—А–Њ–і–Њ–ї–ґ–Є–Љ –Ј–љ–∞–Ї–Њ–Љ—Б—В–≤–Њ —Б —П–Ј—Л–Ї–Њ–Љ HTML. –Ф–ї—П –љ–∞—З–∞–ї–∞ –њ–Њ–њ—А–Њ–±—Г–µ–Љ –Њ—В—Д–Њ—А–Љ–∞—В–Є—А–Њ–≤–∞—В—М —В–µ–Ї—Б—В –љ–∞ –љ–∞—И–µ–є –≥–Є–њ–Њ—В–µ—В–Є—З–µ—Б–Ї–Њ–є —Б—В—А–∞–љ–Є—З–Ї–µ —В–∞–Ї, —З—В–Њ–±—Л –µ–≥–Њ –±—Л–ї–Њ –±–Њ–ї–µ–µ –Є–ї–Є –Љ–µ–љ–µ–µ —Г–і–Њ–±–љ–Њ –Є –њ—А–Є—П—В–љ–Њ –≤–Њ—Б–њ—А–Є–љ–Є–Љ–∞—В—М.
–Т –Ї–∞—З–µ—Б—В–≤–µ –њ—А–Є–Љ–µ—А–∞ –њ—А–Њ–і–Њ–ї–ґ–Є–Љ —Д–Њ—А–Љ–∞—В–Є—А–Њ–≤–∞–љ–Є–µ —Б—В—А–∞–љ–Є—Ж—Л –љ–∞—И–µ–≥–Њ –љ–µ—Б—Г—Й–µ—Б—В–≤—Г—О—Й–µ–≥–Њ –њ–Є—Б–∞—В–µ–ї—П –°–µ—А–≥–µ—П –°–µ—А–≥–µ–µ–≤–∞. –Я—А–µ–і–њ–Њ–ї–Њ–ґ–Є–Љ, —З—В–Њ –Ј–∞ –≤—Б—В—Г–њ–Є—В–µ–ї—М–љ—Л–Љ —В–µ–Ї—Б—В–Њ–Љ, –Ї–Њ—В–Њ—А—Л–є –Љ—Л –љ–∞—З–∞–ї–Є —Д–Њ—А–Љ–∞—В–Є—А–Њ–≤–∞—В—М –≤ —А–∞–Ј–і–µ–ї–µ 1.2, –Љ—Л –і–Њ–ї–ґ–љ—Л —А–∞—Б–њ–Њ–ї–Њ–ґ–Є—В—М –і–≤–∞ –µ–≥–Њ —А–∞—Б—Б–Ї–∞–Ј–∞ (–Њ–љ –ґ–µ –њ–Є—Б–∞—В–µ–ї—М!). –Ъ–∞–ґ–і—Л–є —А–∞—Б—Б–Ї–∞–Ј –Є–Љ–µ–µ—В –љ–∞–Ј–≤–∞–љ–Є–µ, –њ–Њ–і–Ј–∞–≥–Њ–ї–Њ–≤–Њ–Ї –Є –љ–µ–±–Њ–ї—М—И–Њ–є —Н–њ–Є–≥—А–∞—Д.
–Ш–Ј–≤–µ—Б—В–љ–Њ, —З—В–Њ –≤ –Ї–љ–Є–≥–∞—Е –љ–∞–Ј–≤–∞–љ–Є—П —А–∞—Б—Б–Ї–∞–Ј–Њ–≤ –Њ–±—Л—З–љ–Њ —А–∞—Б–њ–Њ–ї–∞–≥–∞—О—В –њ–Њ —Ж–µ–љ—В—А—Г —Б—В—А–∞–љ–Є—Ж—Л, –∞ —Н–њ–Є–≥—А–∞—Д – —Г –µ–µ –њ—А–∞–≤–Њ–≥–Њ –Ї—А–∞—П. –Ф–∞–≤–∞–є—В–µ –њ–Њ–њ—А–Њ–±—Г–µ–Љ –Њ—Б—Г—Й–µ—Б—В–≤–Є—В—М —Н—В–Њ –љ–∞ –≤–µ–±-—Б—В—А–∞–љ–Є—Ж–µ. –Ф–ї—П —Н—В–Њ–≥–Њ –≤–љ–∞—З–∞–ї–µ –≤–≤–µ–і–µ–Љ –њ–Њ–љ—П—В–Є–µ –∞—В—А–Є–±—Г—В–Њ–≤ —В–µ–≥–∞. –Ф–µ–ї–Њ –≤ —В–Њ–Љ, —З—В–Њ –њ–Њ—З—В–Є –Ї–∞–ґ–і—Л–є —В–µ–≥ HTML –Љ–Њ–ґ–µ—В —Г–њ–Њ—В—А–µ–±–ї—П—В—М—Б—П –љ–µ —В–Њ–ї—М–Ї–Њ “—Б–∞–Љ –њ–Њ —Б–µ–±–µ”. –Т–љ—Г—В—А–Є –љ–µ–≥—А (—В–Њ –µ—Б—В—М –Љ–µ–ґ–і—Г —Г–≥–ї–Њ–≤—Л–Љ–Є —Б–Ї–Њ–±–Ї–∞–Љ–Є), –Ї—А–Њ–Љ–µ –љ–∞–Ј–≤–∞–љ–Є—П —В–µ–≥–∞ –Љ–Њ–≥—Г—В –Ј–∞–і–∞–≤–∞—В—М—Б—П –µ—Й–µ –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ –µ–≥–Њ —Б–≤–Њ–є—Б—В–≤, –љ–∞–Ј—Л–≤–∞–µ–Љ—Л—Е –∞—В—А–Є–±—Г—В–∞–Љ–Є. –Э–∞–њ—А–Є–Љ–µ—А, –∞—В—А–Є–±—Г—В–Њ–Љ —А–∞–Ј–љ—Л—Е —В–µ–≥–Њ–≤ –Љ–Њ–ґ–µ—В —П–≤–ї—П—В—М—Б—П —Ж–≤–µ—В —В–µ–Ї—Б—В–∞, —А–∞–Ј–Љ–µ—А —И—А–Є—Д—В–∞ –Є —В. –і.
–£–њ—А–∞–≤–ї–µ–љ–Є–µ –≤—Л—А–∞–≤–љ–Є–≤–∞–љ–Є–µ–Љ —В–µ–Ї—Б—В–∞
–Т –і–∞–љ–љ–Њ–Љ —Б–ї—Г—З–∞–µ –љ–∞–Љ –њ–Њ—В—А–µ–±—Г–µ—В—Б—П —В–∞–Ї–Њ–є –∞—В—А–Є–±—Г—В, –Ї–∞–Ї –≤—Л—А–∞–≤–љ–Є–≤–∞–љ–Є–µ (–≤—Л–Ї–ї—О—З–Ї–∞) —В–µ–Ї—Б—В–∞. –Ю–љ –Љ–Њ–ґ–µ—В —Г–њ–Њ—В—А–µ–±–ї—П—В—М—Б—П —Б —А–∞–Ј–љ—Л–Љ–Є —В–µ–≥–∞–Љ–Є. –Я–Њ—Б–Ї–Њ–ї—М–Ї—Г –љ–∞ –љ–∞—И–µ–є —Б—В—А–∞–љ–Є—З–Ї–µ –Є –Ј–∞–≥–Њ–ї–Њ–≤–Њ–Ї, –Є —Н–њ–Є–≥—А–∞—Д –і–Њ–ї–ґ–љ—Л –±—Л—В—М –Њ—В–і–µ–ї–µ–љ—Л –і—А—Г–≥ –Њ—В –і—А—Г–≥–∞ –Є –Њ—В –Њ—Б–љ–Њ–≤–љ–Њ–≥–Њ —В–µ–Ї—Б—В–∞, –Є–Љ–µ–µ—В —Б–Љ—Л—Б–ї —Г–њ–Њ—В—А–µ–±–Є—В—М —В–µ–≥ <–†>. –Ъ–∞–ґ–і—Л–є —Д—А–∞–≥–Љ–µ–љ—В —В–µ–Ї—Б—В–∞, –Ј–∞–Ї–ї—О—З–µ–љ–љ—Л–є –Љ–µ–ґ–і—Г —В–µ–≥–∞–Љ–Є <–†> –Є </–†>, –±—Г–і–µ—В –њ—А–µ–і—Б—В–∞–≤–ї—П—В—М —Б–Њ–±–Њ–є –Њ—В–і–µ–ї—М–љ—Л–є –∞–±–Ј–∞—Ж:
<P>–≠—В–Њ –њ–µ—А–≤—Л–є –∞–±–Ј–∞—Ж.</P><P>–≠—В–Њ –≤—В–Њ—А–Њ–є –∞–±–Ј–∞—Ж.</P><P>–≠—В–Њ —В—А–µ—В–Є–є –∞–±–Ј–∞—Ж –Є —В. –і.</P>–І—В–Њ–±—Л –≤—Л—А–Њ–≤–љ—П—В—М –Ј–∞–≥–Њ–ї–Њ–≤–Њ–Ї –њ–Њ —Ж–µ–љ—В—А—Г —Б—В—А–∞–љ–Є—Ж—Л, –Љ–Њ–ґ–љ–Њ –љ–∞–њ–Є—Б–∞—В—М —Б–ї–µ–і—Г—О—Й–µ–µ:
<P ALIGN="center">–Ч–Р–У–Ю–Ы–Ю–Т–Ю–Ъ –†–Р–°–°–Ъ–Р–Ч–Р вДЦ!</P>–Т—Л, –Њ—З–µ–≤–Є–і–љ–Њ, —Г–ґ–µ –њ–Њ–љ—П–ї–Є, —З—В–Њ –∞—В—А–Є–±—Г—В ALIGN= –Њ–Ј–љ–∞—З–∞–µ—В –≤—Л—А–∞–≤–љ–Є–≤–∞–љ–Є–µ. –Х–Љ—Г –њ—А–Є—Б–≤–Њ–µ–љ–Њ –Ј–љ–∞—З–µ–љ–Є–µ "center" –і–ї—П –≤—Л—А–∞–≤–љ–Є–≤–∞–љ–Є—П —В–µ–Ї—Б—В–∞ –њ–Њ —Ж–µ–љ—В—А—Г —Б—В—А–∞–љ–Є—Ж—Л. –Ь–µ–ґ–і—Г –∞—В—А–Є–±—Г—В–Њ–Љ –Є –µ–≥–Њ –Ј–љ–∞—З–µ–љ–Є–µ–Љ –≤—Б–µ–≥–і–∞ –і–Њ–ї–ґ–µ–љ —Б—В–Њ—П—В—М –Ј–љ–∞–Ї —А–∞–≤–µ–љ—Б—В–≤–∞. –Ф–ї—П —В–Њ–≥–Њ —З—В–Њ–±—Л —А–∞—Б–њ–Њ–ї–Њ–ґ–Є—В—М —Н–њ–Є–≥—А–∞—Д –њ–Њ –њ—А–∞–≤–Њ–Љ—Г –Ї—А–∞—О, –љ–∞–і–Њ, —Б–Њ–Њ—В–≤–µ—В—Б—В–≤–µ–љ–љ–Њ, –∞—В—А–Є–±—Г—В—Г ALIGN= –њ—А–Є—Б–≤–Њ–Є—В—М –Ј–љ–∞—З–µ–љ–Є–µ "right":
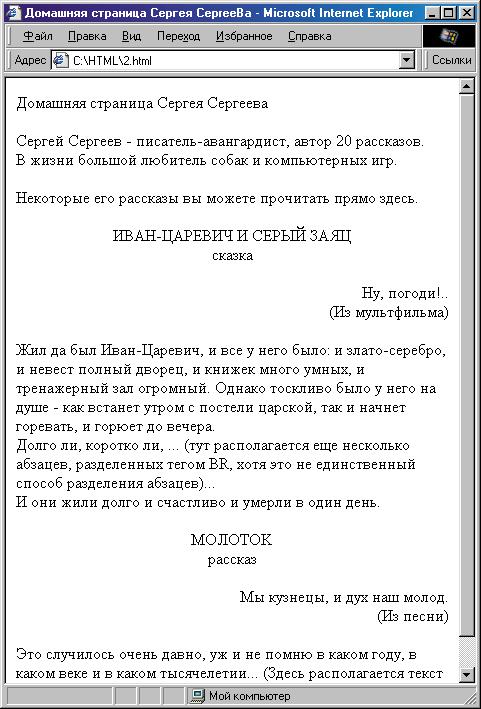
<P ALIGN="right">–≠–Я–Ш–У–†–Р–§</P>–Ґ–µ–њ–µ—А—М –і–∞–≤–∞–є—В–µ –њ–Њ—Б–Љ–Њ—В—А–Є–Љ, –Ї–∞–Ї –±—Г–і–µ—В –≤—Л–≥–ї—П–і–µ—В—М –≤—Б—П —Б—В—А–∞–љ–Є—З–Ї–∞ —Ж–µ–ї–Є–Ї–Њ–Љ.
<HTML> <HEAD> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=windows-1251"> <TITLE>–Ф–Њ–Љ–∞—И–љ—П—П —Б—В—А–∞–љ–Є—Ж–∞ –°–µ—А–≥–µ—П –°–µ—А–≥–µ–µ–≤–∞</TITLE></HEAD> <BODY> <FONT FACE="Times New Roman"><P>–Ф–Њ–Љ–∞—И–љ—П—П —Б—В—А–∞–љ–Є—Ж–∞ –°–µ—А–≥–µ—П –°–µ—А–≥–µ–µ–≤–∞<BR><BR>–°–µ—А–≥–µ–є –°–µ—А–≥–µ–µ–≤ - –њ–Є—Б–∞—В–µ–ї—М-–∞–≤–∞–љ–≥–∞—А–і–Є—Б—В, –∞–≤—В–Њ—А 20 —А–∞—Б—Б–Ї–∞–Ј–Њ–≤.<BR>–Т –ґ–Є–Ј–љ–Є –±–Њ–ї—М—И–Њ–є –ї—О–±–Є—В–µ–ї—М —Б–Њ–±–∞–Ї –Є –Ї–Њ–Љ–њ—М—О—В–µ—А–љ—Л—Е –Є–≥—А.<BR><BR>–Э–µ–Ї–Њ—В–Њ—А—Л–µ –µ–≥–Њ —А–∞—Б—Б–Ї–∞–Ј—Л –≤—Л –Љ–Њ–ґ–µ—В–µ –њ—А–Њ—З–Є—В–∞—В—М –њ—А—П–Љ–Њ –Ј–і–µ—Б—М. </P><P ALIGN="CENTER">–Ш–Т–Р–Э-–¶–Р–†–Х–Т–Ш–І –Ш –°–Х–†–Ђ–Щ –Ч–Р–ѓ–¶<BR>—Б–Ї–∞–Ј–Ї–∞</P></P><P ALIGN="RIGHT">–Э—Г, –њ–Њ–≥–Њ–і–Є!.. <BR>(–Ш–Ј –Љ—Г–ї—М—В—Д–Є–ї—М–Љ–∞)</P><P>–Ц–Є–ї –і–∞ –±—Л–ї –Ш–≤–∞–љ-–¶–∞—А–µ–≤–Є—З, –Є –≤—Б–µ —Г –љ–µ–≥–Њ –±—Л–ї–Њ: –Є –Ј–ї–∞—В–Њ-—Б–µ—А–µ–±—А–Њ, –Є –љ–µ–≤–µ—Б—В –њ–Њ–ї–љ—Л–є –і–≤–Њ—А–µ—Ж, –Є –Ї–љ–Є–ґ–µ–Ї –Љ–љ–Њ–≥–Њ —Г–Љ–љ—Л—Е, –Є —В—А–µ–љ–∞–ґ–µ—А–љ—Л–є –Ј–∞–ї –Њ–≥—А–Њ–Љ–љ—Л–є. –Ю–і–љ–∞–Ї–Њ —В–Њ—Б–Ї–ї–Є–≤–Њ –±—Л–ї–Њ —Г –љ–µ–≥–Њ –љ–∞ –і—Г—И–µ - –Ї–∞–Ї –≤—Б—В–∞–љ–µ—В —Г—В—А–Њ–Љ —Б –њ–Њ—Б—В–µ–ї–Є —Ж–∞—А—Б–Ї–Њ–є, —В–∞–Ї –Є –љ–∞—З–љ–µ—В –≥–Њ—А–µ–≤–∞—В—М, –Є –≥–Њ—А—О–µ—В –і–Њ –≤–µ—З–µ—А–∞.<BR>–Ф–Њ–ї–≥–Њ –ї–Є, –Ї–Њ—А–Њ—В–Ї–Њ –ї–Є,... (—В—Г—В —А–∞—Б–њ–Њ–ї–∞–≥–∞–µ—В—Б—П –µ—Й–µ –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ –∞–±–Ј–∞—Ж–µ–≤, —А–∞–Ј–і–µ–ї–µ–љ–љ—Л—Е —В–µ–≥–Њ–Љ BR, —Е–Њ—В—П —Н—В–Њ –љ–µ –µ–і–Є–љ—Б—В–≤–µ–љ–љ—Л–є —Б–њ–Њ—Б–Њ–± —А–∞–Ј–і–µ–ї–µ–љ–Є—П –∞–±–Ј–∞—Ж–µ–≤)...<BR>–Ш –Њ–љ–Є –ґ–Є–ї–Є –і–Њ–ї–≥–Њ –Є —Б—З–∞—Б—В–ї–Є–≤–Њ –Є —Г–Љ–µ—А–ї–Є –≤ –Њ–і–Є–љ –і–µ–љ—М. </P><P ALIGN="CENTER">–Ь–Ю–Ы–Ю–Ґ–Ю–Ъ<BR>—А–∞—Б—Б–Ї–∞–Ј</P><P ALIGN="RIGHT">–Ь—Л –Ї—Г–Ј–љ–µ—Ж—Л, –Є –і—Г—Е –љ–∞—И –Љ–Њ–ї–Њ–і.<BR>(–Ш–Ј –њ–µ—Б–љ–Є)</P><P>–≠—В–Њ —Б–ї—Г—З–Є–ї–Њ—Б—М –Њ—З–µ–љ—М –і–∞–≤–љ–Њ, —Г–ґ –Є –љ–µ –њ–Њ–Љ–љ—О –≤ –Ї–∞–Ї–Њ–Љ –≥–Њ–і—Г, –≤ –Ї–∞–Ї–Њ–Љ –≤–µ–Ї–µ –Є –≤ –Ї–∞–Ї–Њ–Љ —В—Л—Б—П—З–µ–ї–µ—В–Є–Є... (–Ч–і–µ—Б—М —А–∞—Б–њ–Њ–ї–∞–≥–∞–µ—В—Б—П —В–µ–Ї—Б—В —А–∞—Б—Б–Ї–∞–Ј–∞) </P></FONT></BODY> </HTML>–†–µ–Ј—Г–ї—М—В–∞—В –њ–Њ–Ї–∞–Ј–∞–љ –љ–∞ —А–Є—Б. 2.1. –Ъ–∞–Ї –≤–Є–і–Є—В–µ, —Н—В–Њ –≤–µ—Б—М–Љ–∞ –њ–Њ—Е–Њ–ґ–µ –љ–∞ —В–Њ, —З—В–Њ –±—Л–ї–Њ –Ј–∞–і—Г–Љ–∞–љ–Њ. –Ю–і–љ–∞–Ї–Њ —Б—А–∞–Ј—Г –±—А–Њ—Б–∞—О—В—Б—П –≤ –≥–ї–∞–Ј–∞ –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ –љ–µ–і–Њ—Б—В–∞—В–Ї–Њ–≤. –Т–Њ-–њ–µ—А–≤—Л—Е, –∞–±–Ј–∞—Ж—Л –≤ –Њ—Б–љ–Њ–≤–љ–Њ–Љ —В–µ–Ї—Б—В–µ –љ–∞ –≤–Є–і –њ–ї–Њ—Е–Њ –Њ—В–і–µ–ї–µ–љ—Л –і—А—Г–≥ –Њ—В –і—А—Г–≥–∞, —Е–Њ—В—П –Є —А–∞–Ј–і–µ–ї–µ–љ—Л —В–µ–≥–Њ–Љ <BR>.

–†–Є—Б. 2.1. –Ш–ї–ї—О—Б—В—А–∞—Ж–Є—П –њ—А–Є–Љ–µ–љ–µ–љ–Є—П –∞—В—А–Є–±—Г—В–∞ ALIGN
