Создание таблиц
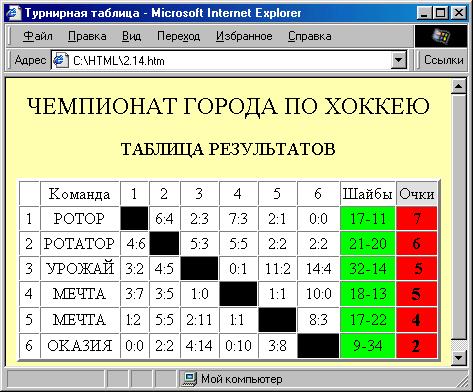
Для того чтобы двигаться дальше, давайте рассмотрим такой пример. Допустим, мы хотим поместить на свою страничку таблицу результатов хоккейного турнира. Поскольку для хорошего восприятия вид у таблицы должен быть стандартный, придумывать здесь особенно нечего – надо только правильно расположить имеющийся материал. Это вполне можно сделать стандартными средствами HTML. В результате может получиться вполне симпатичная табличка, как на рис. 2.12.

Рис. 2.12. Таблица, созданная простейшими средствами HTML
Как же сделана эта таблица? Для того чтобы это понять, давайте рассмотрим сначала соответствующие средства HTML.
Формирование структуры таблицы
Любая таблица определяется в HTML с помощью тега <TABLE>. Все, что расположено между тегами <TABLE> и </TABLE>, считается таблицей. Однако не спешите! Если вы напишете что-нибудь вроде:
<TABLE> Это уже таблица? </TABLE>…то, скорее всего, результат вас разочарует: браузер отобразит просто обычный текст. Дело в том, что мало создать таблицу, надо в ней еще создать хотя бы одну строку, а в строке хотя бы одну ячейку. Строки таблицы создаются с помощью тега <TR> и его закрывающего тега, а ячейки – с помощью тега <TD> и его закрывающего тега.
Однако, написав:
<TABLE> <TR> <TD>Это уже таблица? </TD> </TR></TABLE>…мы получим тот же результат, что и раньше (по крайней мере, в большинстве браузеров). В чем же дело? А дело в том, что по умолчанию таблицы обычно отображаются без рамки. Если мы хотим, чтобы наша таблица из одной ячейки имела рамку, мы должны явно задать ее ширину, установив атрибут BORDER=, например, вот так:
<TABLE BORDER="3"> <TR> <TD>Это уже таблица!</TD> </TR></TABLE>Вот теперь это уже на что-то похоже (рис. 2.13). Кстати, довольно интересно рассмотреть рамку, установив что-нибудь вроде BORDER="30".

Рис. 2.13. Таблица из одной ячейки
