Создание таблиц
Управление шириной столбцов
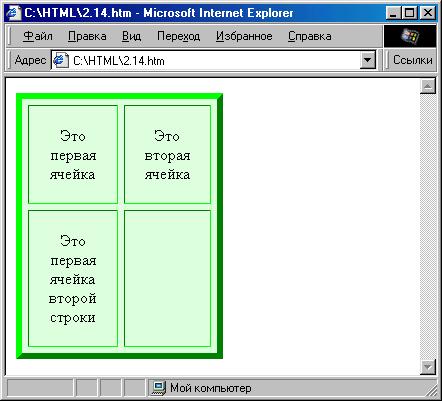
Если вы посмотрите на рис. 2.20, то увидите, что ширина столбцов в нашей таблице разная. Это происходит потому, что браузер распределяет место в таблице в зависимости от количества текста, которого в первом столбце оказалось больше. Однако, если в теге первой ячейки указать <TD WIDTH="50%">, то оба столбца станут равными по ширине. Таким образом, можно пользоваться атрибутом WIDTH= в теге <TD> так же, как и в теге <TABLE>, определяя ширину каждой ячейки либо в пикселах, либо в процентах от общей ширины окна браузера. Правда, строго говоря, нельзя задать ширину каждой ячейки, а лишь ширину каждого столбца, поскольку в большинстве браузеров все ячейки в столбце всегда имеют одинаковую ширину.

Рис. 2.20. Пример таблицы с пустой ячейкой
Более того, надо иметь в виду, что большинство браузеров могут произвольно отходить от заданных нами значений ширины ячеек, если сочтут нужным. Так что никогда нельзя полностью полагаться на атрибут WIDTH=. А если совершенно необходимо точно задать ширину какой-либо ячейки, следует пользоваться более изощренными средствами. Например, для задания минимальной ширины можно поместить в ячейку таблицы прозрачный рисунок соответствующего размера. О том, как это делается.
Объединение ячеек
Иногда в таблицах встречаются так называемые объединенные ячейки – когда несколько расположенных рядом ячеек сливаются в одну большую. Это можно сделать, установив атрибуты COLSPAN= (для объединения соседних столбцов) или ROWSPAN= (для объединения соседних строк):
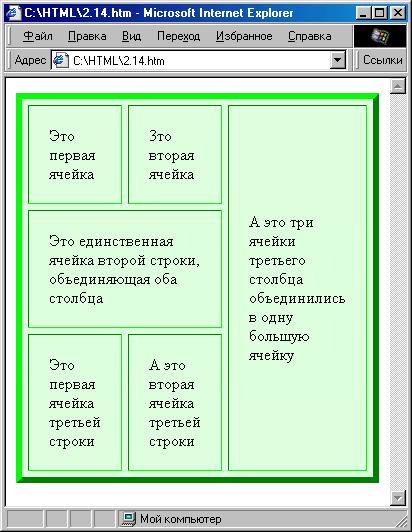
<TABLE WIDTH="50%" BORDER="6" CELLSPACING="6" CELLPADDING="20" ALIGN="center" BORDERCOLORLIGHT="Lime" BORDERCOLORDARK="Green" BGCOLOR="#DFFFDF"> <TR> <TD WIDTH="33%">Это первая ячейка</TD> <TD WIDTH="33%">Это вторая ячейка</TD> <TD ROWSPAN="3">А это три ячейки третьего столбца объединились в одну большую ячейку</TD> </TR> <TR> <TD COLSPAN="2">Это единственная ячейка второй строки, объединяющая оба столбца</TD> </TR> <TR> <TD>Это первая ячейка третьей строки</TD> <TD>А это вторая ячейка третьей строки</TD> </TR></TABLE>Результат показан на рис. 2.21. Здесь, как видите, отображена таблица из трех строк по три ячейки. Однако третья ячейка первой строки с помощью атрибута ROWSPAN="3" объединена с остальными двумя ячейками третьего столбца. Поэтому в следующих строках мы можем спокойно забыть про третий столбец – место уже занято. Поэтому в третьей строке таблицы всего две ячейки. А во второй строке происходит следующее: мы с помощью атрибута COLSPAN="2" объединяем две оставшиеся ячейки этого ряда в одну.
Кстати, обратите внимание на то, что, хотя ширина первых двух столбцов таблицы задана равной 33%, то есть примерно треть ширины таблицы приходится на каждый столбец, правый столбец на самом деле занимает явно больше места. Это произошло потому, что иначе браузеру не удалось бы уместить в ширину этого столбца длинное слово “объединились”. В результате браузер самостоятельно чуть расширил этот столбец за счет двух остальных.
Мы с вами еще не рассмотрели такие элементы таблицы, как заголовок и заключение. В HTML 4.0 можно все основное содержание таблицы обозначить тегом <TBODY>. Тогда заголовок таблицы обозначается тегом <THEAD>, а заключение – тегом <TFOOT>.

Рис. 2.21. Пример объединения ячеек таблицы
