Создание таблиц
Теперь добавим в нашу таблицу вторую строку:
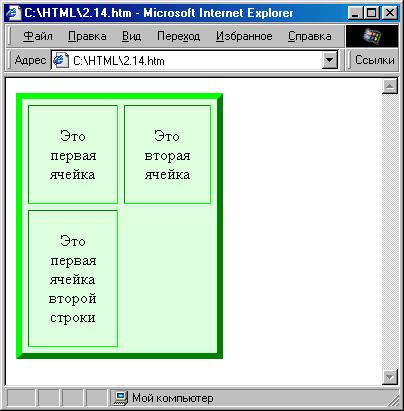
<TABLE WIDTH="50%" BORDER="6" CELLSPACING="6" CELLPADDING="20" ALIGN=="center" BORDERCOLORLIGHT="Lime" BORDERCOLORDARK="Green" BGCOLOR="#DFFFDF"> <TR> <TD>Это первая ячейка</TD> <TD>Это вторая ячейка</TD> </TR> <TR> <TD>Это первая ячейка второй строки</TD> </TR></TABLE>Поскольку во второй строке всего одна ячейка (см. Рис. 2.19), на месте отсутствующей второй ячейки второй строки осталось пустое пространство.

Рис. 2.19. Пример таблицы с “недостающей” ячейкой
Иногда это бывает полезно, но чаще требуется оставить пустую рамку незаполненной ячейки. Как это сделать? Если мы просто добавим в таблицу пару тегов <TD> </TD>, то, как ни странно, ничего не изменится – вокруг пустой ячейки рамка не отображается! Добавление пробела между тегами ячейки также ничего не дает, поскольку в HTML лишние пробелы игнорируются…
До сих пор мы рассматривали только атрибуты тега <TABLE>. Однако теги <TR> и <TD> тоже могут иметь собственные атрибуты, такие, как BGCOLOR=, BORDERCOLOR=, BORDERCOLORLIGHT=, BORDERCOLORDARK= и ALIGN=. Их значения распространяются только на одну строку или ячейку таблицы. Кроме того, имеется атрибут VALIGN=, с помощью которого можно управлять вертикальным выравниванием текста строки или ячейки. Этот атрибут может принимать значения top (выровнять по верхнему краю), middle (по середине) и bottom (по нижнему краю). Кроме того, в некоторых браузерах, например Opera, поддерживается также атрибут NOWRAP, запрещающий перенос текста ячейки на следующую строку.
