Как создать списки на веб-странице
Иногда при создании веб-страниц бывает полезно (а порой даже необходимо) как-то упорядочить представленную на них информацию. В традиционном языке HTML для этого применяют списки и таблицы. Более гибко это можно сделать с помощью каскадных таблиц стилей, однако сначало мы рассмотрим стандартные методы.
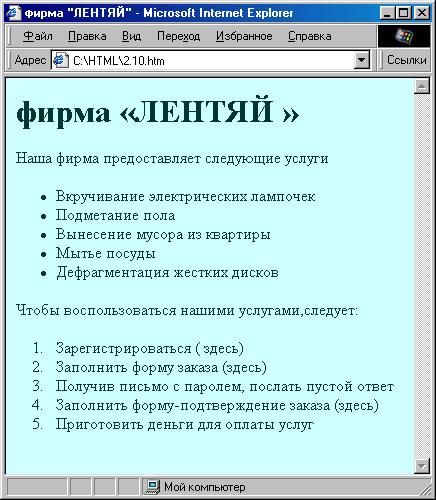
В качестве первого примера давайте рассмотрим веб-страницу гипотетической фирмы “Лентяй”. Допустим, мы сначала хотим перечислить предоставляемые услуги, а затем указать последовательность действий, необходимых для их заказа.
Маркированные и нумерованные списки
Перечисление услуг хорошо смотрится в виде маркированного списка. Для его организации применяется тег <UL>. Все, что находится между ним и его открывающим тегом (</UL>), считается маркированным списком. Каждый элемент списка должен быть при этом обозначен тегом <LI>. Этот тег можно употреблять без закрывающего (хотя можно и с ним). То есть, можно написать:
<LI>Вкручивание электрических лампочек или <LI>Вкручивание электрических лампочек</LI>И то и другое будет считаться элементом списка, и практически все браузеры интерпретируют эти записи корректно. Каждый элемент маркированного списка будет при просмотре отмечаться закрашенным кружком.
Что о касается перечисления порядка действий для заказа, то его целесообразно организовать в виде нумерованного списка. Для этого служит тег <OL>, а элементы списка также обозначаются тегом <LI>. И нумерованные, и маркированные списки в большинстве браузеров выделяются небольшим отступом. Итак, давайте посмотрим, как может выглядеть эта страничка.
<HTML> <HEAD> <TITLE>фирма "ЛЕНТЯЙ"</TITLE></HEAD> <BODY BGCOLOR="#D2FFFF" TEXT="#003737" LINK="#006A6A" VLINK="#006A6A" ALINK="#006A6A"> <DIV ALIGN="center"> <H1> фирма «ЛЕНТЯЙ «</H1> </DIV> <FONT SIZE="+1">Наша фирма предоставляет следующие услуги </FONT> <UL> <li>Вкручивание электрических лампочек <li>Подметание пола <li>Вынесение мусора из квартиры <li>Мытье посуды <li>Дефрагментация жестких дисков</UL> <FONT SIZE="+1">Чтобы воспользоваться нашими услугами,следует: </FONT> <OL> <li>Зарегистрироваться (<a HREF="#reg.html"> здесь</a>) <li>Заполнить форму заказа ( <a HREF="forml.html">здесь</a>) <li>Получив письмо с паролем, послать пустой ответ <li>Заполнить форму-подтверждение заказа ( <a HREF="form2.html">здесь</a>) <li>Приготовить деньги для оплаты услуг</OL></BODY> </HTML>
Рис. 2.9. Применение маркированного и нумерованного списков
