–°–∞–Љ–Њ–µ –≥–ї–∞–≤–љ–Њ–µ –љ–∞ –ї—О–±–Њ–є –≤–µ–±-—Б—В—А–∞–љ–Є—Ж–µ – –≥–Є–њ–µ—А—Б—Б—Л–ї–Ї–Є
–Я–Њ–ї–љ–Њ–µ –Њ–њ—А–µ–і–µ–ї–µ–љ–Є–µ —Ж–≤–µ—В–Њ–≤–Њ–є —Б—Е–µ–Љ—Л —Б—В—А–∞–љ–Є—Ж—Л –≤ —В–µ–≥–µ <BODY> –Љ–Њ–ґ–µ—В –≤—Л–≥–ї—П–і–µ—В—М —В–∞–Ї:
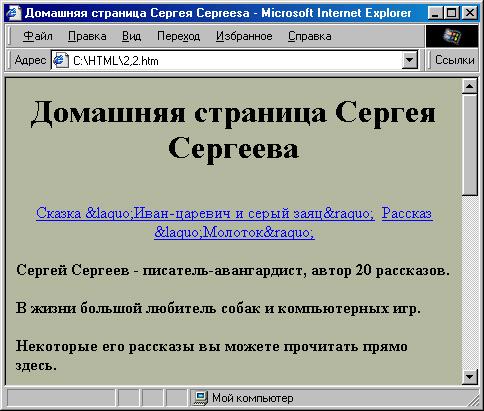
<HTML> <HEAD> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=windows-1251"> <META NAME="Generator" CONTENT="Microsoft Word 97"> <TITLE>–Ф–Њ–Љ–∞—И–љ—П—П —Б—В—А–∞–љ–Є—Ж–∞ –°–µ—А–≥–µ—П –°–µ—А–≥–µ–µ–≤–∞</TITLE> <META NAME="Template" CONTENT="C:\PROGRAM FILES\MICROSOFT OFFICE\OFFICE\html.dot"></HEAD> <BODY TEXT="#000000" BGCOLOR="#babaa0"> <DIV aling="center"> <h1>–Ф–Њ–Љ–∞—И–љ—П—П —Б—В—А–∞–љ–Є—Ж–∞ –°–µ—А–≥–µ—П –°–µ—А–≥–µ–µ–≤–∞</h1> </div> </FONT> <FONT SIZE=1><P><BR><div align="center"><a href="#skazka">–°–Ї–∞–Ј–Ї–∞ «–Ш–≤–∞–љ-—Ж–∞—А–µ–≤–Є—З –Є —Б–µ—А—Л–є –Ј–∞—П—Ж»</A> <A HREF="#rasskaz">–†–∞—Б—Б–Ї–∞–Ј «–Ь–Њ–ї–Њ—В–Њ–Ї»</a></div></FONT> <B><FONT FACE="Times New Roman">–°–µ—А–≥–µ–є –°–µ—А–≥–µ–µ–≤ - –њ–Є—Б–∞—В–µ–ї—М-–∞–≤–∞–љ–≥–∞—А–і–Є—Б—В, –∞–≤—В–Њ—А 20 —А–∞—Б—Б–Ї–∞–Ј–Њ–≤. <BR>–Т –ґ–Є–Ј–љ–Є –±–Њ–ї—М—И–Њ–є –ї—О–±–Є—В–µ–ї—М —Б–Њ–±–∞–Ї –Є –Ї–Њ–Љ–њ—М—О—В–µ—А–љ—Л—Е –Є–≥—А. <BR><BR>–Э–µ–Ї–Њ—В–Њ—А—Л–µ –µ–≥–Њ —А–∞—Б—Б–Ї–∞–Ј—Л –≤—Л –Љ–Њ–ґ–µ—В–µ –њ—А–Њ—З–Є—В–∞—В—М –њ—А—П–Љ–Њ –Ј–і–µ—Б—М. </P></FONT><P><HR WIDTH="75%"></P></B> <FONT FACE="Times New Roman"><H2 ALIGN="CENTER">–Ш–Т–Р–Э-–¶–Р–†–Х–Т–Ш–І –Ш –°–Х–†–Ђ–Щ –Ч–Р–ѓ–¶ <BR>—Б–Ї–∞–Ј–Ї–∞</H2><P ALIGN="RIGHT">Hy, –њ–Њ–≥–Њ–і–Є!.. <BR>(–Ш–Ј –Љ—Г–ї—М—В—Д–Є–ї—М–Љ–∞)</–†></FONT> </P> <FONT FACE="Times New Roman"><P ALIGN="JUSTIFY"> –Ц–Є–ї –і–∞ –±—Л–ї –Ш–≤–∞–љ-–¶–∞—А–µ–≤–Є—З, –Є –≤—Б–µ —Г –љ–µ–≥–Њ –±—Л–ї–Њ: –Є –Ј–ї–∞—В–Њ-—Б–µ—А–µ–±—А–Њ, –Є –љ–µ–≤–µ—Б—В –њ–Њ–ї–љ—Л–є –і–≤–Њ—А–µ—Ж, –Є –Ї–љ–Є–ґ–µ–Ї –Љ–љ–Њ–≥–Њ —Г–Љ–љ—Л—Е, –Є —В—А–µ–љ–∞–ґ–µ—А–љ—Л–є –Ј–∞–ї –Њ–≥—А–Њ–Љ–љ—Л–є... <BR> –Ф–Њ–ї–≥–Њ –ї–Є, –Ї–Њ—А–Њ—В–Ї–Њ –ї–Є... <BR> –Ш –Њ–љ–Є –ґ–Є–ї–Є –і–Њ–ї–≥–Њ –Є —Б—З–∞—Б—В–ї–Є–≤–Њ –Є —Г–Љ–µ—А–ї–Є –≤ –Њ–і–Є–љ –і–µ–љ—М.</–†></FONT> </P> <P> <HR WIDTH="75%"> </P> <FONT FACE="Times New Roman"><H2 ALIGN="CENTER">–Ь–Ю–Ы–Ю–Ґ–Ю–Ъ <BR>—А–∞—Б—Б–Ї–∞–Ј</H2><P ALIGN="RIGHT">–Ь—Л –Ї—Г–Ј–љ–µ—Ж—Л, –Є –і—Г—Е –љ–∞—И –Љ–Њ–ї–Њ–і. <BR>(–Ш–Ј –њ–µ—Б–љ–Є)</P><P> –≠—В–Њ —Б–ї—Г—З–Є–ї–Њ—Б—М –Њ—З–µ–љ—М –і–∞–≤–љ–Њ, —Г–ґ –Є –љ–µ –њ–Њ–Љ–љ—О –≤ –Ї–∞–Ї–Њ–Љ –≥–Њ–і—Г, –≤ –Ї–∞–Ї–Њ–Љ –≤–µ–Ї–µ –Є –≤ –Ї–∞–Ї–Њ–Љ —В—Л—Б—П—З–µ–ї–µ—В–Є–Є... (–Ч–і–µ—Б—М —А–∞—Б–њ–Њ–ї–∞–≥–∞–µ—В—Б—П —В–µ–Ї—Б—В —А–∞—Б—Б–Ї–∞–Ј–∞) </P></FONT></BODY> </HTML>–†–µ–Ј—Г–ї—М—В–∞—В –њ–Њ–Ї–∞–Ј–∞–љ –љ–∞ —А–Є—Б. 2.7. –Х—Б–ї–Є –Љ—Л —В–µ–њ–µ—А—М —Й–µ–ї–Ї–љ–µ–Љ –љ–∞ –Ї–∞–Ї–Њ–є-–ї–Є–±–Њ –Є–Ј –≥–Є–њ–µ—А—Б—Б—Л–ї–Њ–Ї, —В–Њ —Б—В—А–∞–љ–Є—Ж–∞ “—Б–Ї–∞–Ї–љ–µ—В” –≤–љ–Є–Ј, —В–∞–Ї, —З—В–Њ–±—Л —В–µ–Ї—Б—В –љ–∞—И–µ–≥–Њ —П–Ї–Њ—А—П –Њ—В–Њ–±—А–∞–ґ–∞–ї—Б—П –≤–≤–µ—А—Е—Г —Н–Ї—А–∞–љ–∞. (–Ю–і–љ–∞–Ї–Њ, –µ—Б–ї–Є –њ—А–Є —Н—В–Њ–Љ –і–ї—П –Ј–∞–њ–Њ–ї–љ–µ–љ–Є—П —Н–Ї—А–∞–љ–µ –љ–µ –±—Г–і–µ—В —Е–≤–∞—В–∞—В—М —В–µ–Ї—Б—В–∞, —В–Њ —В–µ–Ї—Б—В —П–Ї–Њ—А—П –Љ–Њ–ґ–µ—В –Њ–Ї–∞–Ј–∞—В—М—Б—П –љ–µ –љ–∞ —Б–∞–Љ–Њ–Љ –≤–µ—А—Е —Б—В—А–∞–љ–Є—Ж—Л, –∞ –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ –љ–Є–ґ–µ.)

–†–Є—Б. 2.7. –Я—А–Є–Љ–µ–љ–µ–љ–Є–µ –≤–љ—Г—В—А–µ–љ–љ–Є—Е –≥–Є–њ–µ—А—Б—Б—Л–ї–Њ–Ї
