Простейшее форматирование текста
Горизонтальная линейка
Более, на нашей страничке хотелось бы визуально отделить рассказы от вступительного текста. Это можно сделать с помощью горизонтальной черты. В принципе, для этого достаточно в нужном месте поставить тег <BR> (он не имеет закрывающего тега). Однако в этом случае горизонтальная черта займет всю ширину страницы, что будет смотреться неопрятно. Для определения ширины горизонтальной черты можно задать атрибут WIDTH=, например, так:
<HR WIDTH="75%">В этом случае горизонтальная линия займет 75% от полной ширины экранной страницы. Можно также определять ширину линии и в пикселах (экранных точках). Например, запись <HR WIDTH="75"> определит ширину линии в 75 пикселов (это получится очень короткая линия). Если хотите, можете определить также толщину линии, установив атрибут SIZE=.
Некоторые проблемы могут возникнуть, если мы захотим оставить немного Свободного пространства между вступительным текстом и горизонталь ной линией (в данном случае это уместно, так как между линией и заголовком, определенным тегом <Н2>, пространство довольно большое, и желательно соблюсти некоторый баланс). Дело в том, что если поставить перед линией тег <BR>, то большинство браузеров его проигнорируют. Выход можно найти, если после <BR> вставить неразрывный пробел или вместо <BR> использовать “пустой” абзац:
<P></P><HR WIDTH="75%">И то и другое не очень эстетично с точки зрения кода. Правда, если страничка делается для браузеров Netscape (версии 3 и более поздних), можно использовать тег <SPACER>, чтобы задать вертикальный отступ:
<SPACER TYPE="vertical" SIZE="25">Собственно говоря, это то, что нужно, но другие браузеры не поддерживают этот тег и поэтому просто проигнорируют его. Поэтому ограничимся пока тегом <BR> с неразрывным пробелом. А в главе 4 вы узнаете, как можно легко решать такие проблемы с помощью CSS (каскадных таблиц стилей).
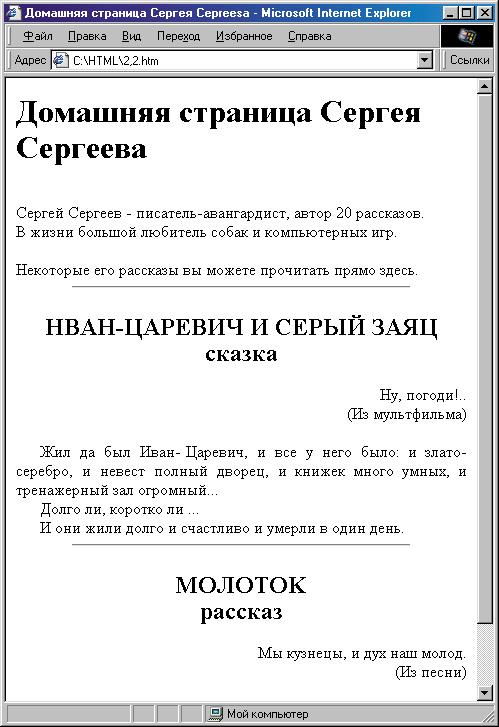
Давайте посмотрим, что у нас получилось.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><HTML> <HEAD> <title>Домашняя страница Сергея Сергеева</title></HEAD> <BODY> <h1><div aling="center">Домашняя страница Сергея Сергеева </div></h1> <br>Сергей Сергеев - писатель-авангардист, автор 20 рассказов. <br>В жизни большой любитель собак и компьютерных игр. <br> <br>Некоторые его рассказы вы можете прочитать прямо здесь. <br> <HR WIDTH="75%"> <H2><P ALIGN="center">ИВАН-ЦАРЕВИЧ И СЕРЫЙ ЗАЯЦ <br>сказка</p></H2> <p align="right">Ну, погоди!.. <BR>(Из мультфильма)</Р> <p align="justify"> Жил да был Иван-Царевич, и все у него было: и злато-серебро, и невест полный дворец, и книжек много умных, и тренажерный зал огромный... <br> Долго ли, коротко ли... <br> И они жили долго и счастливо и умерли в один день.</Р> <HR WIDTH="75%"> <h2><p align="center">МОЛОТОК <br> рассказ</p></h2> <p ALIGN="right">Мы кузнецы, и дух наш молод. <br>(Из песни)</P> Это случилось очень давно, уж и не помню в каком году, в каком веке и в каком тысячелетии... (Здесь располагается текст рассказа) </BODY> </HTML>Результат наших трудов представлен на рис. 2.2. Что ж, страничка посте пенно становится все лучше. Но, не правда ли, хочется сделать вступительный текст чуть крупней и выделить в нем некоторые моменты? Кроме того, текст эпиграфа обычно дается чуть более мелким шрифтом, а подзаголовки и подписи под эпиграфом неплохо бы выделить курсивом.

Рис. 2.2. Применение заголовочных стилей
