Как создать списки на веб-странице
Списки определений
Теперь давайте рассмотрим совершенно иной пример. Допустим, у нас уже есть сайт, на котором используется довольно много терминов, и мы хотим сделать отдельную страничку, поясняющую их. Давайте попробуем организовать такую страничку-словарь, а заодно рассмотрим еще один вид HTML-списка. Кстати, впоследствии мы вполне сможем использовать эту страничку как шаблон для своего словаря терминов.

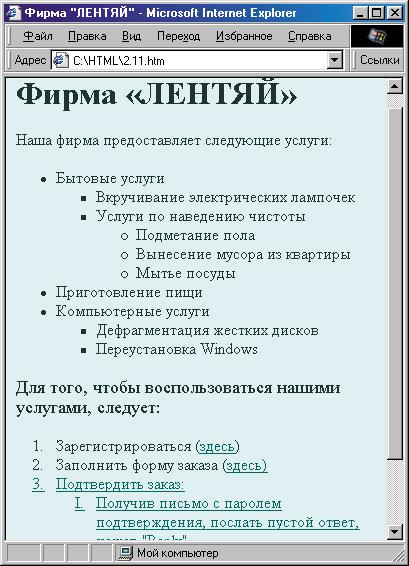
Рис. 2.10. Применение вложенных списков
Итак, нам необходима страничка, организованная, как словарик. Это значит, что в ее начале целесообразно расположить алфавит, чтобы читатель, щелкнувший на какой-либо букве, мог тотчас попасть на соответствующее место в словаре. Для этого каждая буква алфавита должна быть оформлена как гиперссылка, например:
<A HREF="#BukvaV">В</A>…а в соответствующее место в словаре нужно не забыть поставить соответствующий якорь, например:
<A NAME="BukvaV">В</A>Для улучшения наглядного отделения раздела одной буквы от другой выделим каждую букву словаря самым крупным шрифтом, используя тег <Н1>, а также введем разделительную горизонтальную черту. Поскольку словарь – вещь достаточно официальная и строгая, пусть наши горизонтальные разделители тоже примут строгий вид – для этого достаточно выровнять их не по центру, а по левому краю, и сделать относительно короткими, например, вот так:
<HR ALIGN="left" WIDTH="40%">