Создание таблиц
Все три тега употребляются с закрывающими тегами и могут иметь различные атрибуты, например BGCOLOR=, ALIGN=, VALIGN=.
А для ячеек заголовка таблицы вместо тега <TD> обычно используют тег <ТН>. В принципе, это одно и то же, однако в ячейках <ТН> текст по умолчанию выравнивается по центру и отображается полужирным начертанием шрифта.
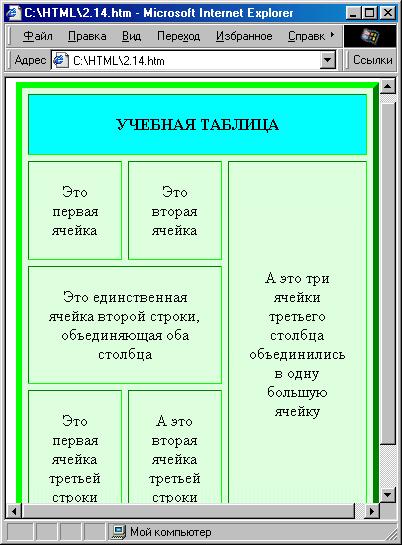
Для примера добавим в нашу учебную таблицу заголовок и заключение:
<TABLE WIDTH="50%" BORDER="6" CELLSPACING="6" CELLPADDING="20" ALIGN="center" BORDERCOLORLIGHT="Lime" BORDERCOLORDARK="Green" BGCOLOR="#DFFFDF"> <THEAD BGCOLOR="Aqua"> <TR> <TH COLPAN="3">УЧЕБНАЯ ТАБЛИЦА</TH> </TR> </THEAD> <TBODY> <TR> <TD WIDTH="33%">первая ячейка</TD> <TD WIDTH="33%">вторая ячейка</TD> <TD ROWSPAN="3">А это три ячейки третьего столбца объединились в одну большую</TD> </TR> <TR> строки <TR COLSPAN="2">единственная ячейка второй строки, объединяющая оба столбца</TD> </TR> <TR> <TD>Это первая ячейка третьей строки</TD> <TD>А это вторая ячейка третьей строки</TD> </TR> </TBODY> <TFOOT BGCOLOR="Yellow"> <TR> <TD COLSPAN="3" ALIGN="center" SMALL>Понравилось делать?</Small> </TD> </TR>> <Small>Понравилось таблицы</TFOOT></TABLE>
Рис. 2.22. Использование заголовка
Результат показан на рис. 2.22. Осталось добавить, что использование обсуждавшегося выше атрибута RULES= со значением "groups" подразумевает именно эти “группы”: заголовок, основное содержание и заключение таблицы, обозначенные тегами <THEAD>, <TBODY> и <TFOOT>.
Анализ примера
Теперь, вооружившись полученными знаниями, давайте вернемся к таблице, представленной на рис. 2.13 и посмотрим, как же она сделана. В качестве основного цвета таблицы здесь выбран серебристый (#Е4Е4Е4), Атрибут WIDTH="100%" растягивает ее на всю ширину окна браузера, а значение CELLSPACING="0" “прижимает” ячейки друг к другу. С помощью значения CELLPADDING="2" обеспечивается наличие небольших “полей” в каждой ячейке.
В первой строке таблицы задается ширина столбцов. Ширина первого столбца с номерами хоккейных команд задана равной 20 пикселам, а всех столбцов с результатами матчей – 40 пикселам. Ширина столбца с названиями команд задана равной 20% от ширины окна. Ширина двух последних столбцов не задана вообще – им отводится все оставшееся место.
Во многих ячейках таблицы задан атрибут ALIGN="center", без которого выравнивание текста происходило бы по левому краю. Во всех ячейках с результатами встреч задан белый фон (BGCOLOR="white"), в ячейках с количеством очков и заброшенных/пропущенных шайб для лучшего визуального выделения использован другой цвет фона. Количество очков, как главная информация в каждой строке таблицы, выделено просто полужирным и чуть увеличенным шрифтом (с помощью тегов <В> и <ВIG>). Для лучшего “разнесения” в разные стороны количества заброшенных и пропущенных шайб между ними использовано длинное тире – это специальный символ —.
