Почему "каскадные"
В одной и той же Web-странице могут использоваться и внутренние стили, и таблицы стилей обоих видов: внешние и внутренняя. При этом "в работе" будут все определенные в них стили.
Но что делать, если какой-то стиль будет определен одновременно два или три раза? Одним словом, что делать, если произойдет конфликт стилей!
В этом случае каскадные таблицы стилей оправдывают свое название. Вступает в действие правило каскадности, разрешающее конфликт стилей. И разрешается он столь изящно, что нельзя не восторгаться. Эх, если бы так решались все конфликты на свете!..
Давайте рассмотрим пример. Предположим, у нас есть внешняя таблица стилей.
P { font-size: 9pt} H1 { font-size: 24pt; text-align: center } .copyright { font-size: 8pt; font-style: italic; text-align: right }Здесь мы переопределили внешний вид текста, отформатированного тегами <р> и <H1>, и задали новый стиль copyright. Атрибут text-align задает выравнивание текста параграфа; значение center задает выравнивание по центру, а right – по правому краю.
Сохраним эту таблицу стилей в файле 10.Less. И создадим небольшую Web-страницу.
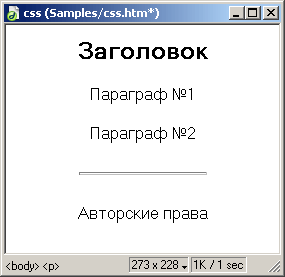
<HTML> <HEAD> <TITLE>Стили</TITLE> <LINK REL="stylesheet" HREF="10.1.css"> <STYLE> H1 { font-size: 16pt; color: #00FF00 } I { font-size: larger } </STYLE></HEAD> <BODY> <H1>Заголовок</H1> <P>Параграф <P>Параграф <HR> <P CLASS="copyright"> Авторские <SPAN STYLE="font-style: normal!">права</SPAN>. </BODY> </HTML>Сохраним эту страничку в файле 10.1.htm. И откроем в Web-обозревателе. То, что мы увидим в его окне, показано на рис. 10.2.

Рис. 10.2. Web-страница, использующая стили
Так что же мы получим в результате?
Во внешней таблице стилей для тега <H1> задаются шрифт размером 24 пункта и выравнивание текста параграфа по центру. Однако во внутренней таблице стилей для того же тега задается размер шрифта 16 пунктов и зеленый цвет текста. Какому определению стилю верить?
Web-обозреватель "верит" обоим. Точнее, делает следующее. К определению стиля, сделанному во внешней таблице, добавляет определение, сделанное во внутренней таблице. А если определение затрагивает один и тот же атрибут (в нашем случае – размер шрифта), берется определение, сделанное во внутренней таблице. И результирующий стиль тега <H1> будет иметь такой вид:
H1 { font-size: 16pt; text-align: center; color: #00FF00 }Здесь автор просто перевел результирующее определение стиля, хранящееся в памяти Web-обозревателя, на понятный вам язык. Оно-то и будет применено к тексту, отформатированному с использованием тега <H1>.
Говорят, что стиль, определенный во внутренней таблице, имеет приоритет перед стилем из внешней таблицы. Аналогично, внутренний стиль, помещенный внутрь тега, имеет приоритет перед и внутренней, и внешней таблицами стилей. Это и называется каскадностью.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Давайте рассмотрим стиль copyright.
Во внешней таблице для него были заданы курсивный шрифт размером 8 пунктов и выравнивание по правому краю. Когда мы присвоили его элементу, отформатированному с помощью тега <р>, стиль copyright полностью заменил определение стиля для тега <р>, сделанное в той же внешней таблице. Из этого следует, что стили с именем (т. е. стилевые классы и гибридные стили) имеют приоритет перед переопределениями тегов.
Теперь рассмотрим подробнее последний параграф нашей странички. Вот он:
<P CLASS="copyright"> Авторские <SPAN STYLE="font-style: normal">права</SPAN>.Здесь присутствует новый, не знакомый нам тег <SPAN>. Этот тег позволяет выделить фрагмент какого-либо текста и произвести над ним некоторые действия, например применить стиль. Что мы и сделали – применили к фрагменту текста новый стиль, встроенный в этот тег. Мы убрали курсивное выделение текста, и наши установки перекрыли определение стиля copyright, сделанное во внешней таблице стилей.
Каскадность – огромное преимущество. Благодаря ему мы можем сократить размеры своих таблиц стилей до минимума. Нам достаточно будет просто переопределить необходимые атрибуты во внутренней таблице стилей или во внутреннем стиле, чтобы изменить Web-страницу до неузнаваемости. Web-обозреватель однозначно разрешает все конфликты стилей, пользуясь правилом каскадности и приоритета. А правило это звучит просто: своя рубашка, т. е. таблица стилей, ближе к телу… простите, тегу.
Однако для неопытного Web-дизайнера каскадность – бич божий. Иной раз бывает трудно сразу выяснить, что перед чем имеет приоритет. И с таким трудом созданные Web-страницы выглядят как кошмар умалишенного. В таком случае помогают только тщательные проверки и перепроверки различных вариантов определения стилей.
