Параметры рамки
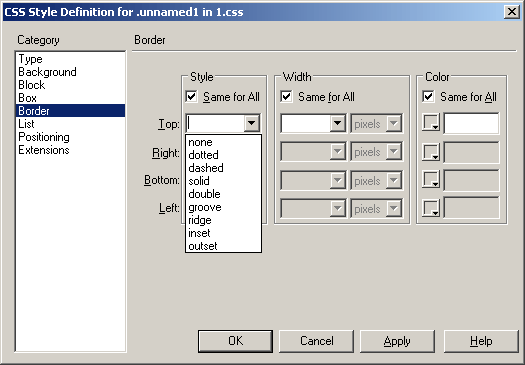
Параметры, определяющие цвет и толщину рамки вокруг элемента страницы, задаются на вкладке Border диалогового окна CSS Style Definition. Эта вкладка показана на рис. 10.17.

Рис. 10.17. Вкладка Border диалогового окна CSS Style Definition
Рамка рисуется по воображаемой границе элемента страницы (рис. 10.18). Значит, вы можете задать расстояние от границы до содержимого элемента, используя атрибуты группы Padding. А расстояние от границы до "соседей" этого элемента задается атрибутами Margin. Эти атрибуты задаются на вкладке Box диалогового окна CSS Style Definition (подробнее см. выше).

Рис. 10.18. Рамка вокруг абзаца (фон абзаца для удобства сделан светло-серым)
Группа комбинированных списков Style задает стиль линии рамки: будет ли она сплошная, точечная или вообще невидимая. Всего в каждом из этих списков доступны девять пунктов:
- nоnе – рамка отсутствует (поведение по умолчанию);
- dotted – точечная линия;
- dashed – пунктирная линия;
- solid – сплошная линия;
- double – двойная линия;
- groove – "вдавленная" трехмерная линия;
- ridge – "выпуклая" трехмерная линия;
- inset – элемент страницы напоминает выпуклый трехмерный прямоугольник (рис. 10.19);
- outset – элемент страницы напоминает вдавленный трехмерный прямоугольник (рис. 10.20).
Как видите, стандарт CSS предоставляет вам довольно много различных стилей для рамок. Пользуясь ими, вы можете создавать довольно интересные вещи, например, подобие стандартных кнопок Windows. (Забегая вперед, можно отметить, что и вести себя они будут как обычные кнопки, если вы кое-что измените в их коде.)
Толщина рамки задается группой комбинированных списков Width. В эту группу входят списки Top (задает толщину верхней стороны рамки), Right (правой), Bottom (нижней) и Left (левой). Вы можете ввести в любой из этих списков числовое значение и выбрать в расположенном правее раскрывающемся списке единицу измерения, абсолютную или относительную.
Кроме того, в этих комбинированных списках доступны три пункта, задающие предопределенные значения толщины рамки:
- thin – тонкая рамка;
- medium – средняя;
- thick – толстая.
Описанным выше способом мы можем создавать линейки, не пользуясь, как раньше, для этой цели таблицами. Как видите, стили – самый радикальный способ преодолеть недостатки таблиц.
