Параметры размеров и размещения
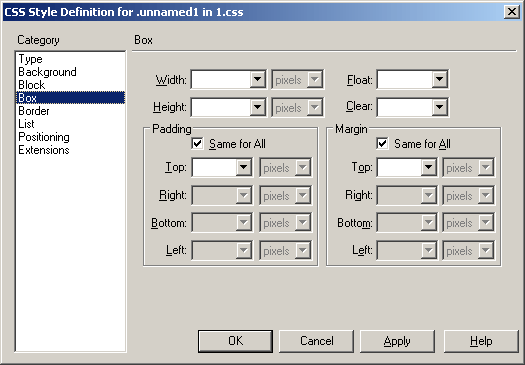
Параметры, задающие размеры и размещение элемента страницы, задаются на вкладке Box диалогового окна CSS Style Definition. Эта вкладка показана на рис. 10.10.
Ширину и высоту элемента страницы вы можете задать в комбинированных списках Width и Height. Эти размеры могут быть заданы как абсолютные величины или процентное значение от ширины или высоты родительского элемента (например, самой страницы). Единица измерения, как обычно, выбирается в раскрывающемся списке, расположенном справа от соответствующего комбинированного списка. Чтобы вернуть Web-обозревателю управление размерами элемента страницы, выберите значение auto или вообще очистите соответствующий комбинированный список.

Рис. 10.10. Вкладка Box диалогового окна CSS Style Definition
Воспользовавшись раскрывающимся списком Float, вы до какой-то степени сможете "освободить" элемент страницы, вынеся его за пределы пресловутого "потока" текста. В этом списке доступны три пункта:
- left – "прижимает" элемент к левому краю страницы. Все остальное содержимое страницы "обтекает" "освобожденный" элемент;
- right – "прижимает" элемент к правому краю страницы;
- nоnе – оставляет элемент в "потоке" текста (поведение по умолчанию).
На рис. 10.11 показано графическое изображение, вынесенное за пределы "потока" текста и выровненное по правому краю (атрибут Float был установлен в right).

Рис. 10.11. Графическое изображение, выровненное по правому краю
