Параметры фона
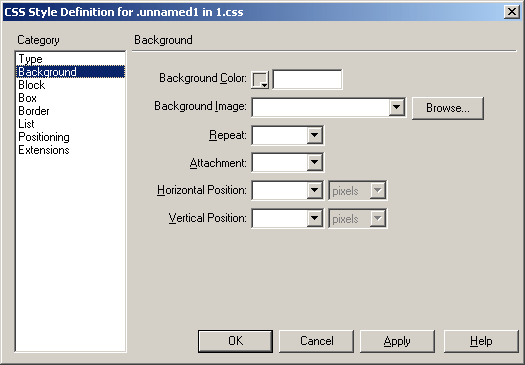
Параметры фона элемента страницы задаются на вкладке Background диалогового окна CSS Style Definition. Эта вкладка показана на рис. 10.8.

Рис. 10.8. Вкладка Background диалогового окна CSS Style Definition
Селектор цветов Background Color задает цвет фона. Значение по умолчанию зависит от программы Web-обозревателя.
В комбинированном списке Background Image задается графическое изображение, которое будет использоваться в качестве графического фона страницы. Вы можете ввести имя нужного файла или выбрать пункт none, убирающий графический фон. Если вы не хотите вводить имя файла вручную, щелкните кнопку Browse и выберите нужный файл в диалоговом окне Select File.
Обычно графическое изображение, использующееся в качестве фона, значительно меньше в размерах, чем сама страница. В этом случае Web-обозреватель многократно повторяет это изображение, выкладывая своего рода "мозаику", занимающую всю страницу. Управлять тем, как будет повторяться это изображение, можно с помощью раскрывающегося списка Repeat. Здесь доступны четыре пункта:
- no-repeat – отключает повторение. Изображение помещается на страницу всего один раз, в левом верхнем углу элемента;
- repeat – включает повторение изображения по горизонтали и вертикали (поведение по умолчанию);
- repeat-x – включает повторение изображения только по горизонтали;
- repeat-y – устанавливает повторение изображения только по вертикали.
Когда вы прокручиваете содержимое окна Web-обозревателя, то вместе с содержимым Web-страницы прокручивается и графический фон, если он есть. Некоторые Web-обозреватели поддерживают одну забавную возможность: можно запретить прокрутку графического фона, зафиксировав его на месте. Это может придать странице некоторую оригинальность, однако при прокрутке отнимет больше ресурсов компьютера. И сделать это можно с помощью раскрывающегося списка Attachment. Пункт scroll этого списка заставляет графический фон прокручиваться (поведение по умолчанию), a fixed – фиксирует его на месте.
Также некоторые Web-обозреватели позволяют вам поместить графический фон в нужное место страницы. Для этого предназначены раскрывающиеся списки Horizontal Position и Vertical Position. Вы можете ввести в них числовые значения соответственно горизонтальной и вертикальной координат графического фона. В раскрывающихся списках, расположенных правее, выбирается одна из единиц измерения, поддерживаемых CSS.
Кроме того, в раскрывающемся списке Horizontal Position доступны три пункта:
- left – выравнивание графического фона по левому краю элемента страницы (поведение по умолчанию);
- center – выравнивание по центру;
- right – выравнивание по правому краю.
В раскрывающемся списке Vertical Position доступны также три пункта:
- top – выравнивание графического фона по верху элемента страницы (поведение по умолчанию);
- center – выравнивание по центру;
- bottom – выравнивание по низу.
Очевидно, что задавать эти параметры нужно, предварительно задав соответствующие параметры других атрибутов стиля, перечисленных на вкладке Background. А для достижения необходимого результата наверняка придется поэкспериментировать.
