Адресация кнопок сценарием JavaScript
Сейчас мы вставим ссылку на странице 2 раздела Reading PDF Files (Чтение файлов PDF), которая будет открывать страницу оглавления раздела (страницу 1). Изображение для ссылки создавалось в авторском приложении Adobe FrameMaker. В принципе, для создания такой ссылки можно выбрать действие Execute a Menu Item (Исполнение команды меню), а в качестве исполняемой команды для ссылки выбрать переход на первую страницу. Однако для практики мы добавим ссылку для изображения и назначим для нее действие с помощью сценария JavaScript.
- Выберите инструмент Hand (Рука) (
 ) и щелкните мышью на кнопке Next Page (Следующая страница) (
) и щелкните мышью на кнопке Next Page (Следующая страница) ( ) в строке состояния программы Acrobat Standard, чтобы перейти к странице 2 файла Reading.pdf.
) в строке состояния программы Acrobat Standard, чтобы перейти к странице 2 файла Reading.pdf. - Выберите инструмент Link Tool (Инструмент создания ссылки) (
 ) и нарисуйте им прямоугольную рамку вокруг изображения кнопки Contents (Оглавление) в правой нижней части страницы документа.
) и нарисуйте им прямоугольную рамку вокруг изображения кнопки Contents (Оглавление) в правой нижней части страницы документа. 

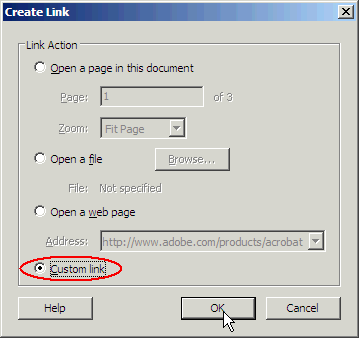
- В открывшемся диалоге Create Link (Создание ссылки) установите переключатель Custom Link (Пользовательская ссылка) и щелкните мышью на кнопке ОК.
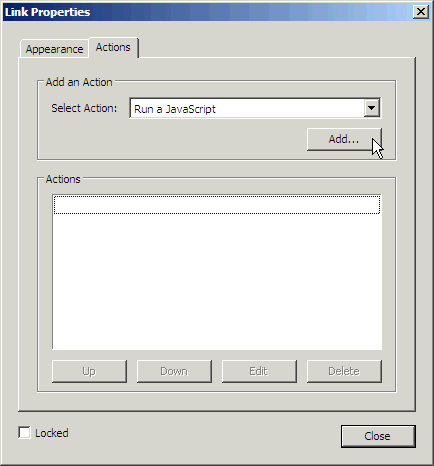
- В меню Select Action (Выбор действия) открывшегося диалога выберите пункт Run a JavaScript (Исполнение JavaScript) и щелкните мышью на кнопке Add (Добавить).