Проектирование диалогового окна
Для создания задачи и заполнения ее информационных полей необходимо открыть диалоговое окно, с помощью которого можно будет указать тип серии, выбрать автора, а также задать название книги и срок ее написания.
Для проектирования диалогового окна нам потребуется создать пользовательскую форму, на которую помещаются нужные элементы управления – раскрывающиеся списки, поля ввода, кнопки, а затем написать процедуры обработки событий, связанных с этими элементами управления: что должно происходить при открытии окна, при вводе данных в поле ввода, при нажатии кнопки, при выборе элемента раскрывающегося списка и т. д.
В этом примере мы продемонстрируем создание и использование самых разных элементов управления: не только обычных полей ввода и кнопок, но и более сложных элементов, например раскрывающихся списков.
Начнем с того, что откроем проект VBA и вставим в него новую пользовательскую форму.
Пример 22.1. Создание пользовательской формы.
- Сервис › Макрос › Редактор Visual Basic…
- {В окне VBE}
- Insert › UserForm
При этом открывается окно разработки пользовательской формы с пустой пока пользовательской формой. Теперь предстоит подобрать нужные размеры будущего диалогового окна и поместить на него нужные элементы управления. Для этого откройте соответствующую панель инструментов.
Пример 22.2. Открытие панели инструментов Toolbox (Элементы управления).
- View › Toolbox
Дальнейший процесс проектирования пользовательского диалога состоит в том, что вы просто щелчком мыши выбираете кнопку нужного элемента управления на панели Toolbox, а затем "рисуете" этот элемент в пользовательской форме, используя технику "протаскивания" мыши. Надо установить указатель мыши на то место, где должен располагаться верхний левый угол создаваемого элемента управления, затем нажать левую кнопку мыши, и, удерживая ее нажатой, растянуть рамку до того места, где должен располагаться правый нижний угол, а затем отпустить кнопку мыши.
После того как элемент управления помещен в кадр диалога, вы можете перемещать его, изменять его размеры или даже удалить его. Щелчок по элементу управления выделяет его, после чего можно воздействовать на выделенный элемент. Если удерживать нажатой клавишу CTRL во время выполнения щелчков по элементам управления, то таким образом можно будет выделить несколько элементов управления одновременно. Если же во время щелчков мышью вы будете удерживать нажатой клавишу SHIFT, то выделятся сразу все элементы управления, расположенные между теми двумя, по которым сделаны щелчки. Наконец, можно просто растянуть рамку выделения над теми элементами управления, которые вы хотите выделить.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Перетаскивание элемента управления (или сразу нескольких выделенных элементов) перемещает его в пределах пользовательской формы. Перетаскивание одного из маркеров выделения позволяет изменить размеры выделенного элемента или сразу нескольких выделенных элементов. Например, если выделить несколько элементов управления, а затем установить указатель мыши над правым маркером выделения и протащить его чуть дальше вправо, можно увеличить размеры всех выделенных элементов разом на одинаковую величину. Наконец, нажатие клавиши Delete удаляет все выделенные элементы.
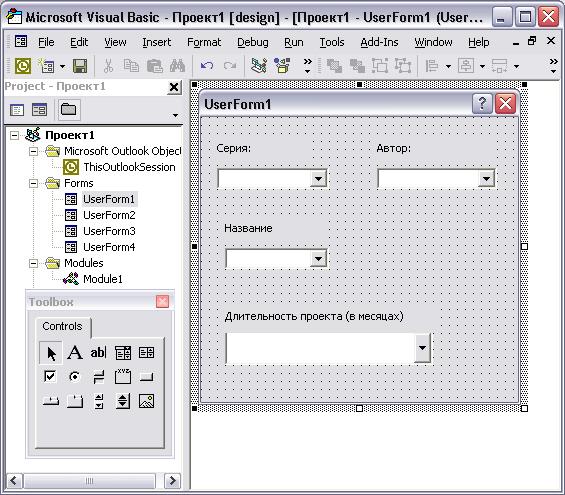
Попробуйте подготовить представленную на рисунке пользовательскую форму для диалогового окна (рис. 22.2). Для этого надо поместить в диалоговое окно два раскрывающихся списка (comboBox), одно поле ввода (TextBox), один рисунок (image), одну кнопку(CommandButton) и наконец десяток текстовых надписей (Label), служащих для пояснения назначения активных элементов управления, на которые может воздействовать пользе-, ватель во время работы программы.

Рис. 22.2. Проектируемое диалоговое окно
Для того чтобы ввести текст надписи, сначала щелкните по этой надписи, чтобы выделить ее, затем сделайте второй щелчок, чтобы войти в режим редактирования. Теперь удалите стандартный текст серия и введите нужный текст. Таким же образом можно задать значения по умолчанию для активных элементов диалогового окна, например для полей ввода.
Можно также изменить текст надписи с помощью панели свойств элементов управления – таким же образом, как и многие другие свойства этих элементов. Однако изменение свойств элементов управления с помощью панели свойств заслуживает особого разговора – мы посвятим этому следующий раздел.
Для четкой расстановки элементов управления можно воспользоваться как сеткой диалогового окна, так и командами меню Format. Например, в приведенном ниже примере мы выровняли все текстовые поля и поля редактирования по левому краю.
Пример 22.3. Форматирование элементов управления.
- Номер главы
- CTRL + Серия
- CTRL + Раскрывающийся список
- CTRL + Название
- CTRL + Длительность проекта
- {Три элемента из () имеют черные маркеры выделения, а "Длительность" – белые. Именно по этому полю будет происходить выравнивание}
- Format › Align › Lefts
Когда все будет готово, вы можете посмотреть на то, как разработанное вами диалоговое окно будет выглядеть во время выполнения программы: для этого нажмите клавишу F5. Завершить тестовый просмотр диалогового окна позволяет кнопка закрытия в правом верхнем углу диалога.
