Модуль Save for Web. Особенности сохранения изображений для Internet.
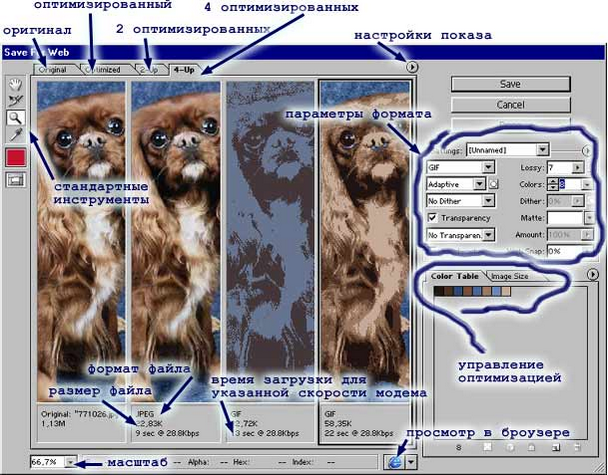
Для Web-дизайна в Photoshop предусмотрены специальные возможности, реализованные в виде модуля сохранения Save for Web. Это очень мощный модуль управления процессом сохранения документов, который позволяет подобрать оптимальные настройки сохраняемого изображения (оптимизировать изображение). Модуль Save for Web поддерживает самые распространенные форматы для Internet – JPG, GIF, PNG. Удобство пользования этим модулем заключается в возможности одновременного просмотра нескольких вариантов (от 1 до 3) итогового изображения. Для более подробного рассмотрения этого модуля предлагаю им воспользоваться. Для этого необходимо иметь открытым какой-либо документ. Запустить эту программу можно командой Save for Web из меню File. У Вас на экране возникнет окно следующего вида:

Общий принцип работы с этим модулем следующий. Вам на выбор Photoshop предлагает несколько вариантов оптимизации (различные соотношения настроек формата) которые демонстрируются в специальных окнах. Под изображением находятся комментарии следующего толка – размер файла после оптимизации, время загрузки при заданной скорости модема и особенности формата (вроде фактора сжатия JPG или количества цветов для GIF). Если Вам понравился один из вариантов оптимизации, то Вы можете его выбрать, щелкнув на нем левой кнопкой мышки. Далее нажимайте OK и Ваш оптимизированный файл сохранен. Но если Вас не устроили предложенные варианты, тогда обратите Ваш взор в правую часть окна потому, что именно там сосредоточены Все основные настройки оптимизации. Но прежде чем их рассмотреть, изучим предварительную настройку модуля.
Настройка модуля сосредоточена в маленькой кругленькой кнопочке, расположенной вверху окна. Там можно выбрать следующие режимы:
- Browser Dither – сглаживание (интерполяция) браузера, даст вам возможность оценить Вашу картинку в Safe-палитре браузера.
- Uncompensated Color – показ без всяческих ограничений.
- Standard Windows Color – стандартные цвета Windows (256 цветов)
- Standard Macintosh Color – стандартные цвета Mac (Макинтош).
- Use Document Color Profile – показ с учетом цветового профиля оборудования.
Далее можно указать скорость соединения модема для того, чтобы Photoshop мог подсчитать, сколько времени уйдет у вашего браузера на загрузку файла.
Закладки вверху окна позволяют вам переключаться между разными режимами просмотра. Существуют следующие режимы:
- Original – в единственном окне демонстрируется оригинал вашей картинки.
- Optimized – в единственном окне демонстрируется "лучший", по мнению Photoshop, результат оптимизации. Замечу, что иногда он очень удачен.
- 2-Up – у Вас появляются два окна: в одном будет оригинал вашего рисунка, в другом результат оптимизации.
- 4-Up – на Ваш выбор представлены три варианта оптимизации и вид оригинала.
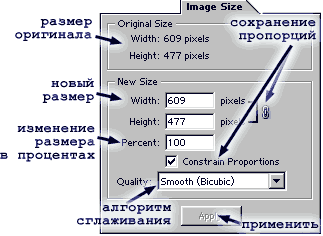
Но выбор какого-либо варианта из предложенных трех – это, в любом случае, удел дилетантов. На этом этапе мы рассмотрим варианты оптимизации "вручную", т.е. будем настраивать сами все параметры оптимизации. Прежде всего вы должны осознавать зависимость размеров конечного файла (занимаемого места на HD) от размеров вашей картинки (сколько на сколько пикселов). Чем больше картинка, тем весомей (больше места занимает на HD) итоговый файл. Для управления размером картинки в управлении оптимизацией выделена целая закладка под названием Image Size.

Измененные размеры применяются кнопкой Apply ко всем оптимизированным картинкам и не распространяется на оригинал. Что касается параметра Quality, то он был рассмотрен в предыдущей главе этого урока. Попробуйте открыть любую картинку и поиграться с ее размерами. В качестве совета скажу следующее: большой размер картинки (в пикселах) не подчиняется зависимости "чем больше, тем лучше". Тут надо искать компромисс в виде золотой середины. Прежде всего необходимо определится с тем, куда вы эту картинку хотите поместить. Учтите, что не у всех в этом мире хорошие мониторы, которые держат разрешение 1280Х960. Большинство людей имеют мониторы размером 15 дюймов, разрешение которых 800Х600 пикселей. Учитывая все вышеизложенное, можно догадаться, что размеры вашей картинки не должны превышать 800 на 600 пикселей, за исключением особых случаев. Если вы готовите картинки для оформления своего сайта, то вы должны учесть, что окно, предоставляемое браузером, невелико, наша связь хилая, Internet еле ползает, и только самый терпеливый пользователь дождется, пока ваша картинка загрузится полностью, и все это для того, чтобы полюбоваться на Ваше произведение, не влазящее ему на экран. Такая ситуация убьет у кого-либо желание заходить на Ваш сайт повторно.
