Градиенты. Создание линейного градиента.
Слово "gradient" (градиент) образовано от слова "градация", что означает последовательность, постепенность в расположении чего-нибудь при переходе от одного к другому. В данном случае имеется в виду переход между цветами.
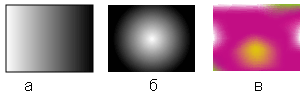
В Illustrator есть три возможных типа градиентных заливок:
- линейная, когда цвет изменяется вдоль прямой линии, которую мы будем называть направляющей (рис. 3.14, а);
- радиальная – изменение цвета от точки к краям (рис. 3.14.6);
- градиентная сетка – самый интересный тип, при котором изменение цвета происходит от узла к узлу произвольно искажаемой сетки (рис. 3.14, в).

Рис. 3.14. Типы градиентной заливки: а – линейная; б – радиальная; в – градиентная сетка
Создание линейного градиента
Задача этого примера звучит достаточно просто – необходимо окрасить логотип в "радужный" цвет, то есть создать переход из семи цветов.
Первое, что нужно сделать, – на палитре Swatches (Образцы) щелчком на пиктограмме  включить отображение только градиентов. Затем примените к логотипу любой линейный из уже существующих, щелкнув на нем. Градиент наложится на логотип. Затем щелкните на той же палитре Swatches (Образцы) на пиктограмме в виде чистого листа бумаги, чтобы редактирование производилось уже на новом градиенте, а не изменялся существующий по умолчанию.
включить отображение только градиентов. Затем примените к логотипу любой линейный из уже существующих, щелкнув на нем. Градиент наложится на логотип. Затем щелкните на той же палитре Swatches (Образцы) на пиктограмме в виде чистого листа бумаги, чтобы редактирование производилось уже на новом градиенте, а не изменялся существующий по умолчанию.
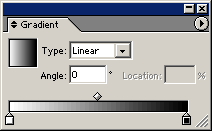
Как вы уже поняли, дальнейшая работа состоит в создании "радужного" градиента. Для настроек параметров градиентов предусмотрена специальная палитра Gradient (Градиент), которая вызывается командой Window > Gradient (Окно › Градиент) или нажатием клавиши F9 (рис. 3.15).

Рис. 3.15. Палитра Gradient
В этой палитре есть следующие элементы.
- Окно предварительного просмотра. Оно расположено в верхнем левом углу. В нем можно увидеть полученный результат.
- Параметр Type (Тип):
- Radial (Радиальный),
- Linear (Линейный).
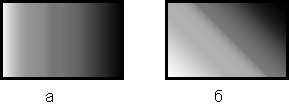
- Angle (Угол). Этот параметр доступен только при использовании линейного градиента и означает угол наклона образующей к горизонтали. Ввести можно любое значение угла в градусах в диапазоне от – 180° до 180°. На рис. 3.16 представлен пример одного и того же градиента, проведенного под углами 0° (рис. 3.16, а) и 45° (рис. 3.16.6).

Рис. 3.16. Пример одного и того же градиента, проведенного под углом 0° (а) и 45° (б) - Градиентная шкала. На ней представлено расположение цветов в градиенте. Под шкалой находятся треугольные (цветовые) маркеры, используемые для изменения параметров градиента. Между двумя цветами, обозначенными такими маркерами, создается градиентный переход. Над шкалой расположены ромбические маркеры, обозначающие среднюю точку градиента, то есть точку, в которой крайние цвета смешиваются в равной степени.
- Location (Положение). Определяет положение выделенного маркера на градиентной шкале.
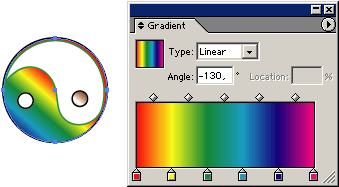
Создайте нужное количество маркеров (семь), просто щелкая мышью на уровне их расположения. Затем разместите их на примерно одинаковом расстоянии друг от друга. Теперь нужно задать цвета. Это будут (слева направо): красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый. Изменить цвет маркера очень просто: выделите квадратик под соответствующим цветовым маркером, после этого вызовите палитру Color (Цвет) и измените на ней цвет.
Внимание
В момент использования палитры Color (Цвет) обязательно следует выделить один из треугольных маркеров, иначе весь объект будет перекрашен в сплошной, не градиентный, цвет.
Кроме того, можно вызвать палитру Swatches (Образцы) и перетащить с нее один из образцов цвета на один из цветовых маркеров.
Средние точки – это точки, в которых цвета, между которыми осуществляется переход, смещены в одинаковых пропорциях. Перемещать можно как с помощью мыши, так и вводя значения в поле Location (Положение). В нем вы можете задать в процентах относительное смещение зоны данного цвета от начала градиента. Маркер с координатой 0% соответствует цвету в начальной, 100% – в конечной точке перехода. Наш градиент и его настройки показаны на рис. 3.17.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

Рис. 3.17. Созданный градиент и его настройки
